
「はてなブログに広告を貼り付けようとしても、なぜかタグが文字列のまま表示される……」
せっかく広告を用意したのに、うまく表示されないのでは困りますよね。
ここでは、その解決方法を紹介しています。
具体的な貼り方の手順も解説するので、ぜひ参考にしてみてください。
「HTML編集」ボタンを押してから貼り付ける
解決方法は簡単です。
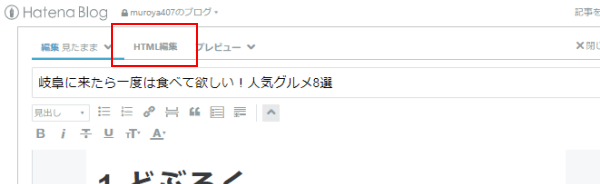
記事を書く欄の上にある「HTML編集」というボタンを押してから広告を貼り付けましょう。

ボタンを押すと、一時的に「HTML言語(ブログを表示するためのプログラムのようなもの)」という表示に変わります。
アフィリエイト広告のコードは、このHTML編集モードで貼り付けないと、広告として表示されません。
HTML編集モードで広告を貼る方法
では具体的に、広告を貼る手順をご紹介します。
HTML言語が分からない方でも、簡単に貼り付けられます。
1.広告を貼りたい記事の編集ページを開き、「HTML編集」ボタンをクリックします。

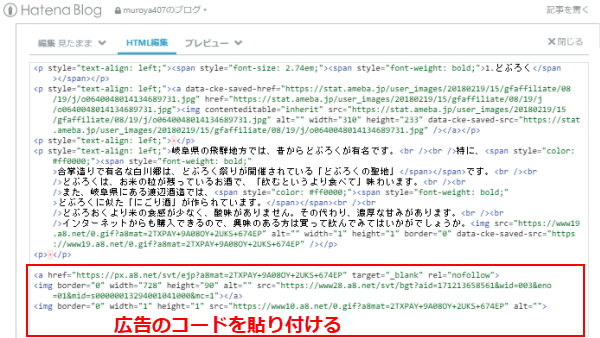
2.書いた文章が、一時的に「HTML言語」の表示に変わります。
とりあえず、記事の一番下に広告のコードを貼り付けてください。

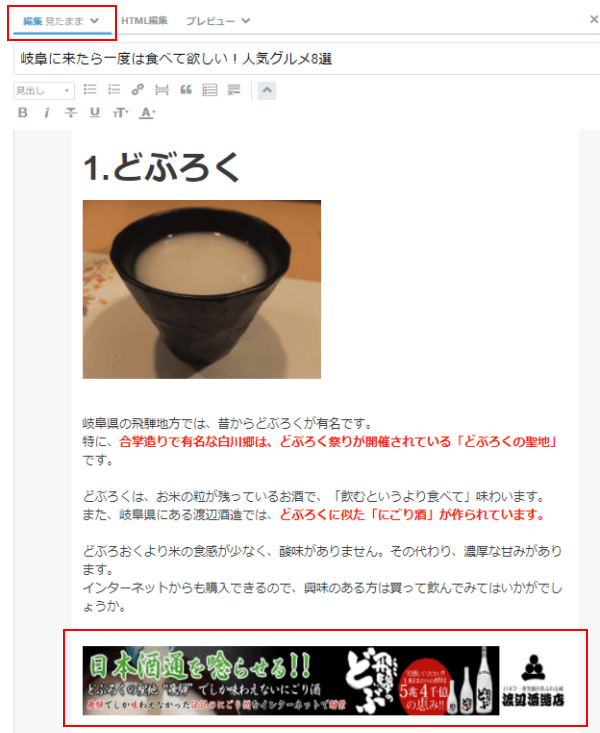
3.「編集 見たまま」ボタンを押すと、元の表示に戻り、広告が記事の下に表示されます。

4.広告の位置を好きな場所に移動させましょう。
広告をクリックして選択状態にします。

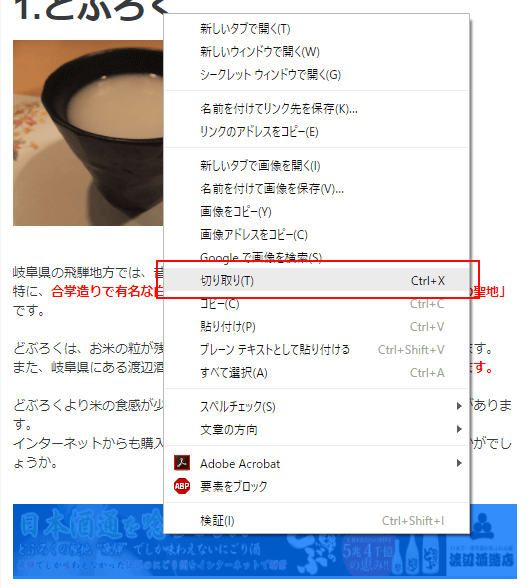
5.右クリックして、出てきたメニューの中の「切り取り」をクリックします。

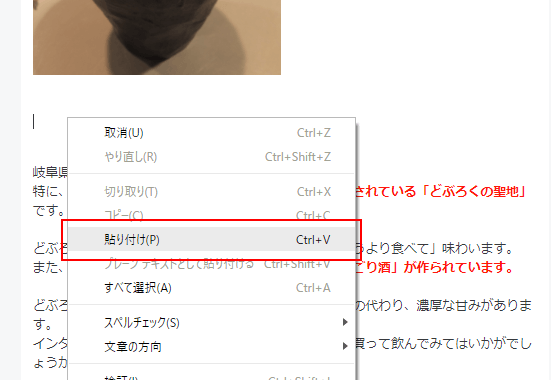
6.広告を貼りたい位置にカーソルを動かして、右クリックします。
出てきたメニューの「貼り付け」をクリックしてください。

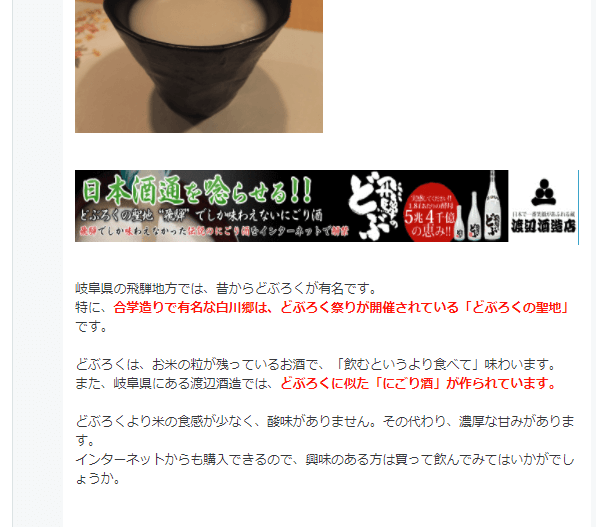
7.広告を移動できました。

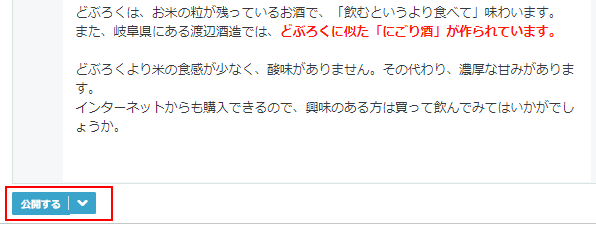
8.問題がなければ、ページの下の方にある「公開する」ボタンをクリックします。

9.これで広告をブログの記事中に貼れました。
あとは、この広告から商品を買ったりサービスを利用してもらえれば、報酬が手に入ります。

広告はこちらから探すのがおすすめです
よりたくさん広告収入を得たい方は、こちらのASPも使ってみてください。
こちらの記事も参考にどうぞ
>>おすすめのASP8社!これだけは登録しておきたい初心者向けASP
>>報酬が発生しやすい!ゲーム系の広告を扱っているASP11社








貼り付けて表示できない原因がわからなくて困っていました。
助かりました。ありがとうございます。