「スターサーバーでWordPressサイトを作りたいけど、どうすれば良いんだろう?」
WordPressでサイトを作りたくても、そもそも何から手を付けたら良いのか分からなくて、つまずいてしまう方は多いです。
ここでは、初心者の方でも簡単にWordPressサイトが作れるように、難しい説明は省いて、一本道でサイト作りの手順を説明しています。
また、ネットで収益を得たい方向けに、アフィリエイト広告の貼り方も掲載しています。
サイト作りの参考にしてみてください。
WordPressサイトは6ステップで作れます
ざっくりと作り方の流れをまとめると、この6ステップで大体のサイトはできます。
画像付きで分かりやすく説明しますので、手順にそって作っていけば誰でも作れるはずです。
それではサイト作りを初めましょう!
まずは、「ドメインを取得する」です。
ステップ1.ドメインを取得する
サイトをインターネット上に公開するためには、「ドメイン」というものが必要です。
ドメインとは、「◯◯.com」や「◯◯.net」のような、サイトを表示するための文字のことです。

例:当サイトのドメイン(赤線の部分)
まずは、このドメインを取得しましょう。
今回は、ドメイン取得サービスの「スタードメイン」を利用します(年580円~)。
スタードメインに会員登録にする
スタードメインに会員登録して、サービスを利用できるようにしましょう。
下記の手順にそって設定してください。
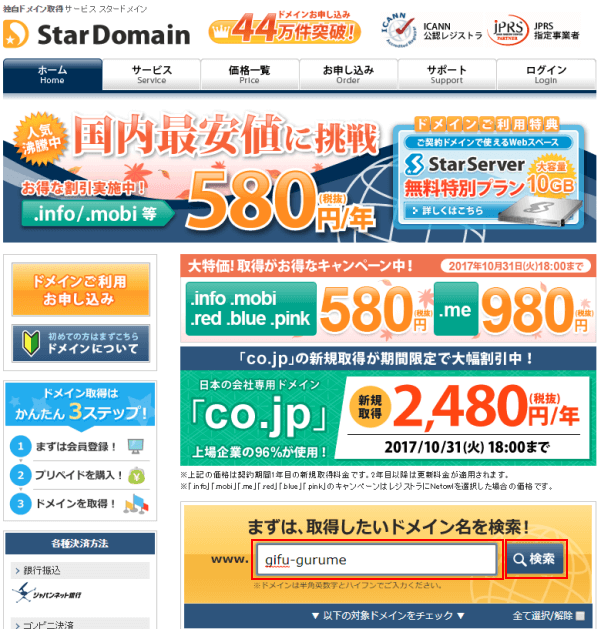
1.下記のURLをクリックしてスタードメインのサイトを開きます。
>>スタードメイン![]()
2.「まずは、取得したいドメイン名を検索!」に、文字を入力し、検索をクリックします。
ここで入力した文字がサイトのURLになります。
URLは覚えやすいものが良いです。
ここでは、岐阜のグルメ紹介サイトを作ることを想定して、「gifu-gurume」にしました。

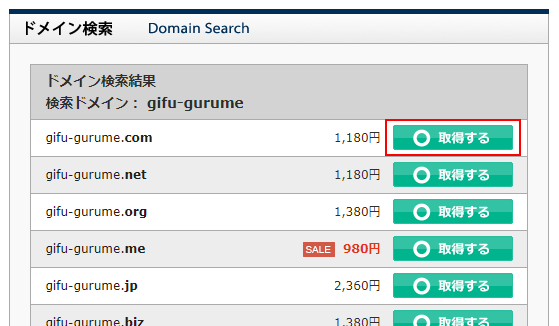
3.「.com」「.net」など、後ろに付く文字を選びます。
すでに他の人に取られているドメインは、取得することができません。

正直、どれを選んでもサイトに大きな影響はないです。
価格や見た目で、好きに選んでOKです。
ただ、「.me」「.mobi」など、あまり知られていないドメインは、見た人から「このサイト怪しいかも?」と思われる可能性がないとは言いきれません(ほとんどないと思いますが)。
気になるのならば、メジャーな「.com」「.net」を選べば間違いないでしょう。
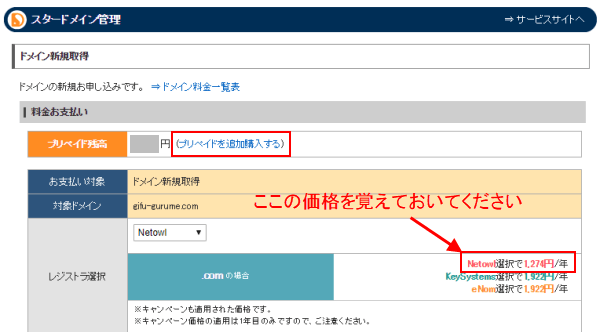
4.ドメインを購入するために、まずは入金をします。
「プリペイドを追加購入する」をクリックしてください。
後ほど、入金金額を入力する画面が出るので、「Netowl選択で◯◯円/年」の金額を覚えておいてください。

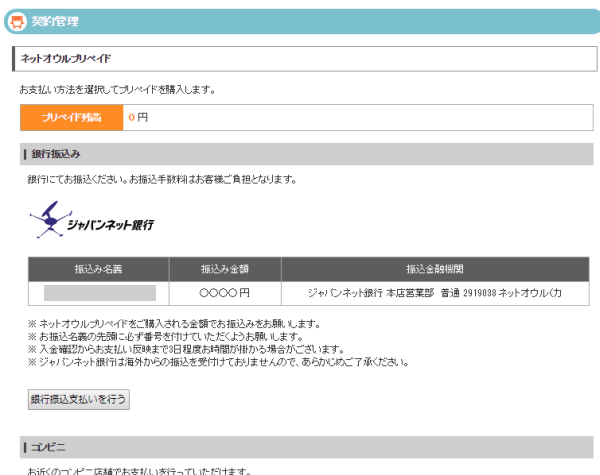
5.入金方法の選択画面が開きます。
支払い方法は下記の4つです。好きな支払い方法を選択してください。
・クレジットカード
・PayPal
・銀行振込
・コンビニ決済
今回は、クレジットカード支払いを例に説明します。

6.「クレジットカードで支払う」をクリックします。

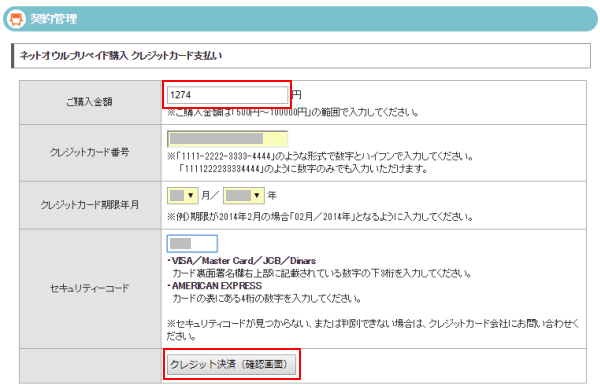
7.ご購入金額に、先ほど覚えた入金金額を入力します。
クレジットカード情報を入力し、「クレジット決済(確認画面)」をクリックします。

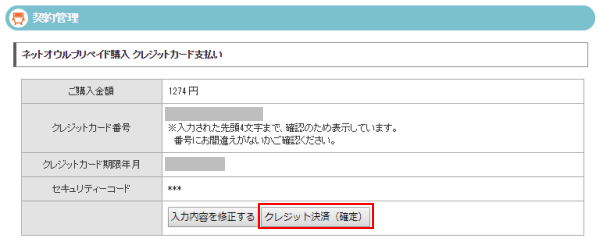
8.「クレジット決済(確定)」をクリックします。

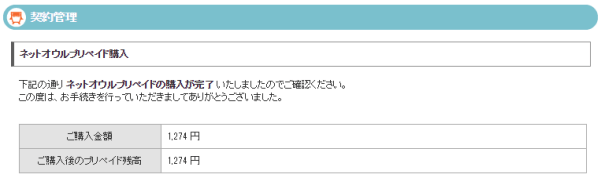
9.入金が完了しました。

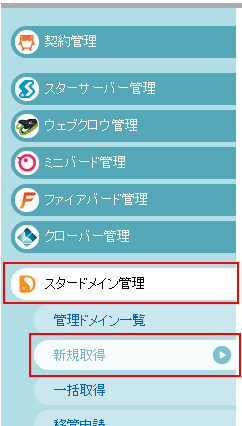
10.左のメニューの「スタードメイン管理」をクリックし、「新規取得」をクリックします。

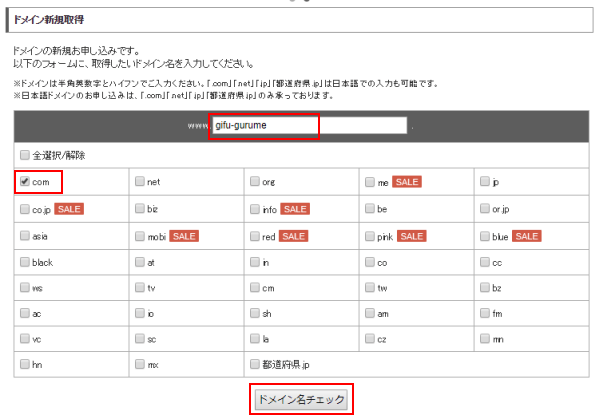
11.再度、取得したいドメインの文字を入力します。
後ろに付けたい文字にチェックを入れ、「ドメイン名チェック」をクリックします。

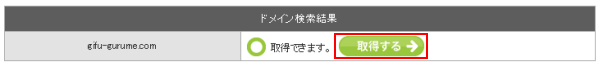
12.「取得する」をクリックします。

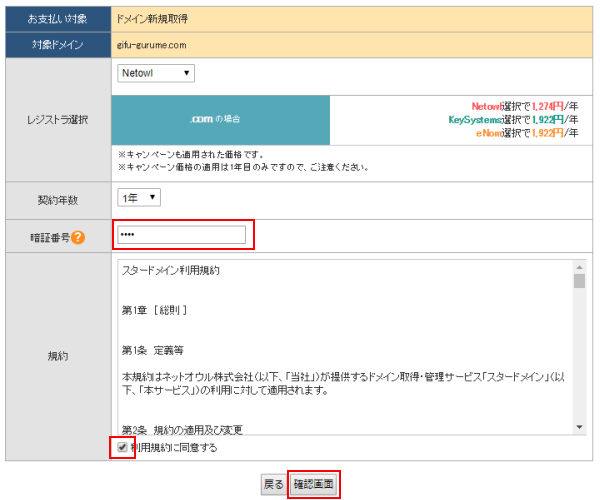
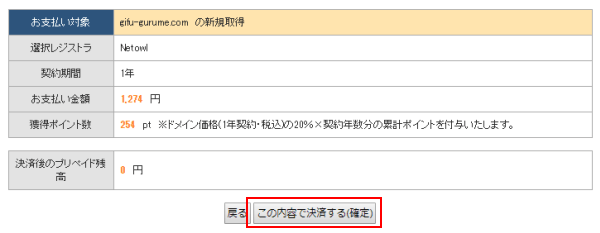
13.決済登録で入力した暗証番号を入力し、「利用規約に同意する」にチェックを入れ、「確認画面」をクリックします。

14.「この内容で決済する(確定)」をクリックします。

15.これでドメインが取得できました。

ドメインをスターサーバーで使えるように設定する(ネームサーバーの変更)
ドメインを取得しても、このままでは使用できません。
スターサーバーで使えるように設定しておく必要があります。
16.左のメニューの「スタードメイン管理」>「管理ドメイン一覧」をクリックします。
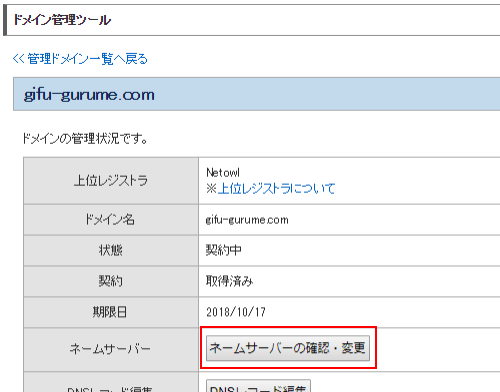
表示されたページの「ドメイン管理ツール」をクリックします。

17.「ネームサーバーの確認・変更」をクリックします。

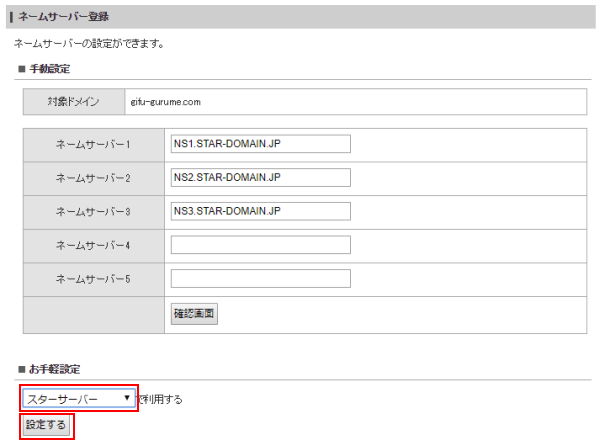
18.ページの下のお手軽設定で「スターサーバー」を選択し、「設定する」をクリックします。

これで、インターネットにサイトを公開する準備はできました。
次は、スターサーバーを借ります。
ステップ2.サーバーを借りる
スターサーバーは、2週間は無料でお試しでき、料金を支払わなければ勝手に解約されるので、もし万が一、サイト作りがうまく行かなくても安心です。
スターサーバーの会員登録をする
まずはスターサーバーの会員登録をして、サービスを利用できるようにしましょう。
下記の手順にそって設定してください。
1.下記のURLをクリックしてスターサーバーのサイトを開きます。
>>スターサーバー![]()
2.右上の「お申し込み」をクリックします。

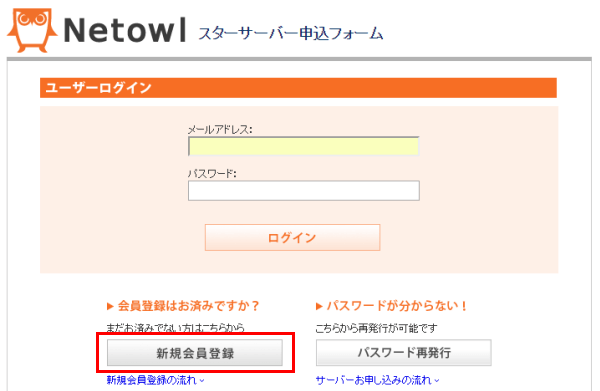
3.「新規会員登録」をクリックします。

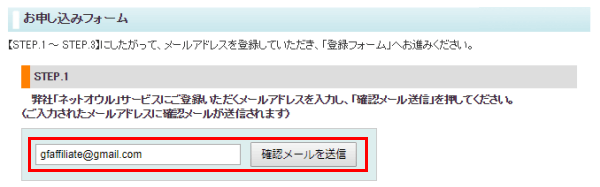
4.会員登録画面が開きます。自分のメールアドレスを入力し、「確認メールを送信」をクリックします。

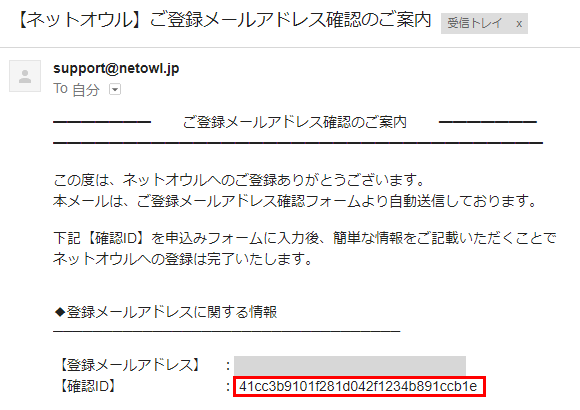
5.入力したメールアドレスにメールが届きます。「確認ID」をコピーしてください。

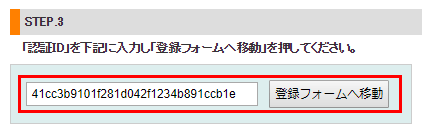
6.会員登録画面のSTEP.3に、コピーした確認IDを貼り付け、「登録フォームへ移動」をクリックします。

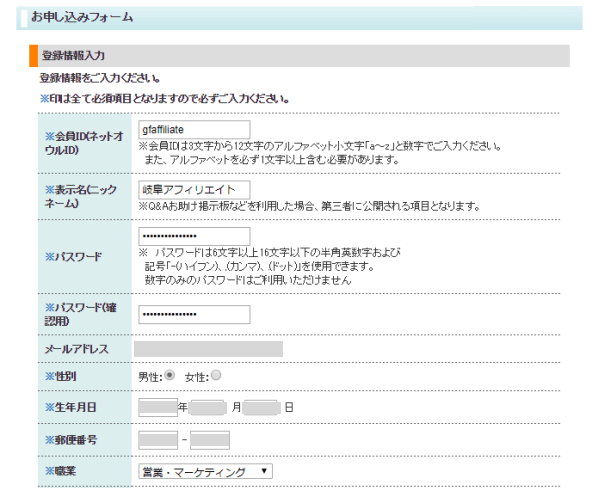
7.お申し込みフォームに登録情報を入力します。

会員ID(ネットオウルID):スターサーバーの管理画面にログインするときに使います。
表示名(ニックネーム):スターサーバー内のQ&A掲示板を利用するときに使われる名前です。
パスワード:スターサーバーの管理画面にログインするときに使います。
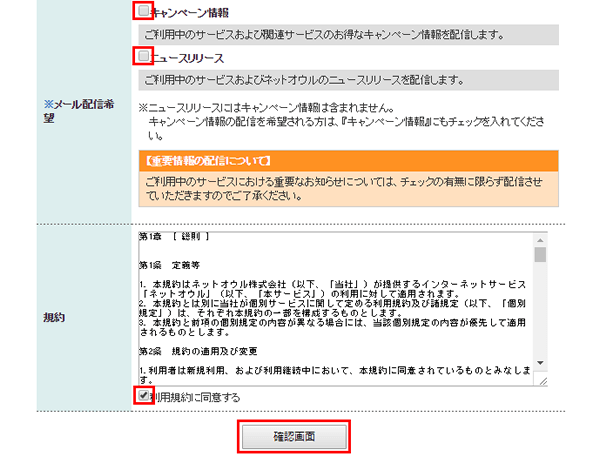
8.「キャンペーン情報」「ニュースリリース」のチェックをはずし、「利用規約に同意する」にチェックを入れて「確認画面」をクリックします。

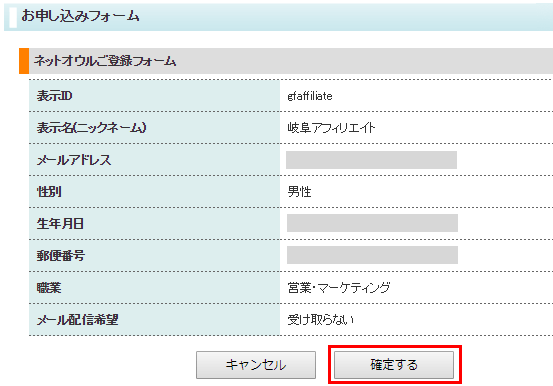
9.「確定する」をクリックします。

10.会員登録が完了しました。
これで、スターサーバーの機能が使えるようになります。

サーバーを借りる手続きをする
会員登録ができたら、サーバーを借りる手続きに移ります。
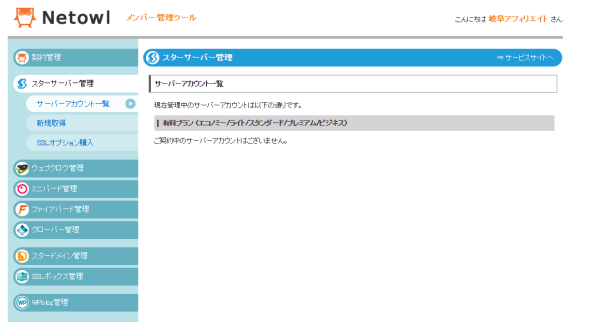
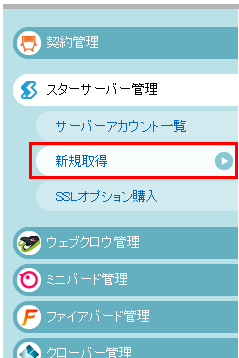
11.左のメニューの「スターサーバー管理」をクリックし、「新規取得」をクリックします。

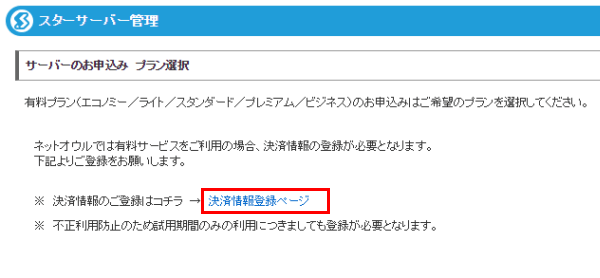
12.「決済情報登録ページ」をクリックします。

決済情報登録について
2週間の無料お試し期間だけ利用する場合でも、決済情報の登録はしなければなりません。
決済情報を入力しても、お試し期間中は、使用料金を請求されることはないです。
料金を支払わずに2週間経てば、勝手に解約されます(ページは削除されます)。
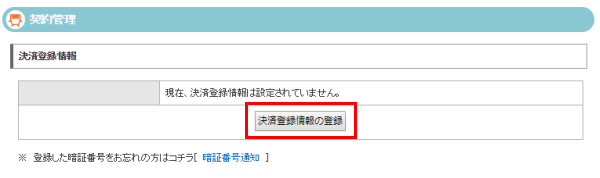
13.「決済登録情報の登録」をクリックします。

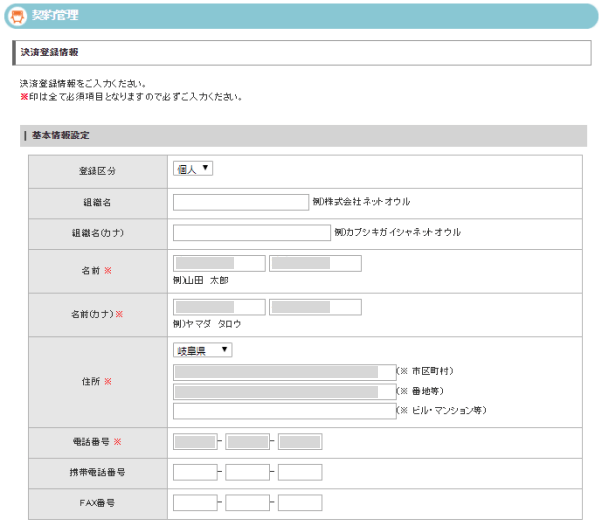
14.決済登録情報を入力します。

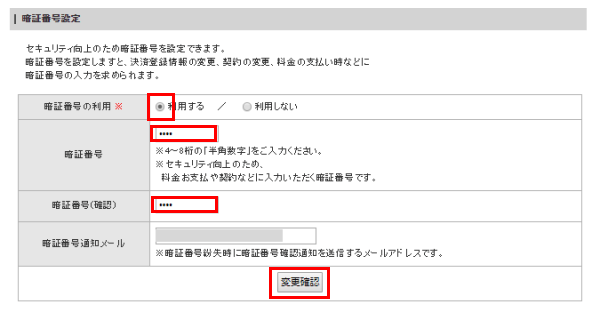
15.暗証番号の利用の「利用する」を選択し、4~8桁の暗証番号を入力して、「変更確認」をクリックします。

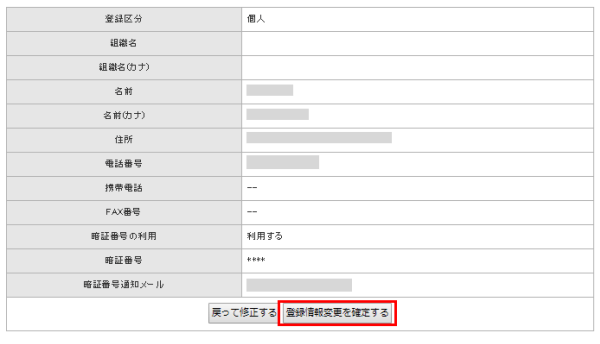
16.「登録情報変更を確定する」をクリックします。

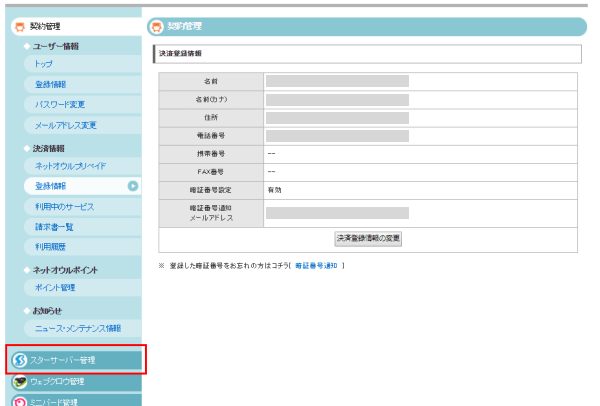
17.左のメニューの「スターサーバー管理」をクリックします。

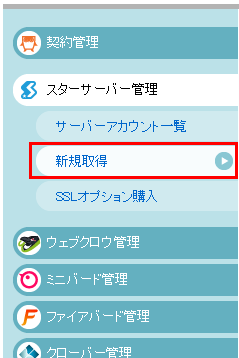
18.「新規取得」をクリックします。

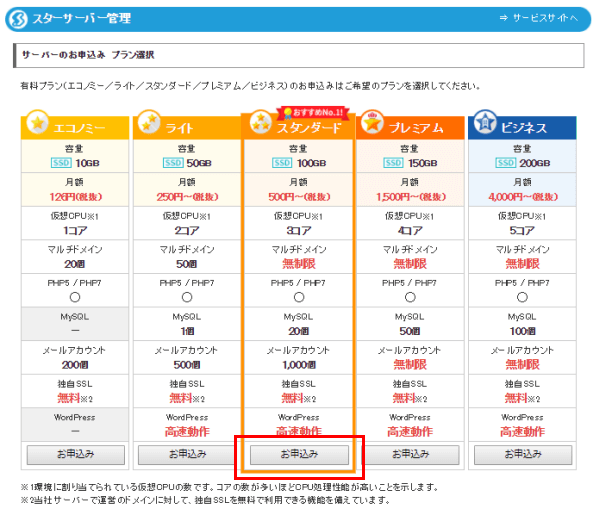
19.サーバーのプランを選びます。
性能や料金によってプランが異なります。

処理速度や機能を考えると、「スタンダードプラン」がおすすめです。
最初から本格的にサイトを作り込む予定の方は、「プレミアムプラン」を選ぶと良いでしょう。
ここからは、スタンダードプランにしたときを想定して説明していきます。
ちなみに、設定をすれば、後からプランを変更することも可能です。
「まずは試しで作ってみたい」「サイトの規模が大きくなったらプランを変更しよう」という方は、「ライトプラン」を選ぶのも良いでしょう。
「エコノミープラン」はWordPressに対応していないので選ばないでください。
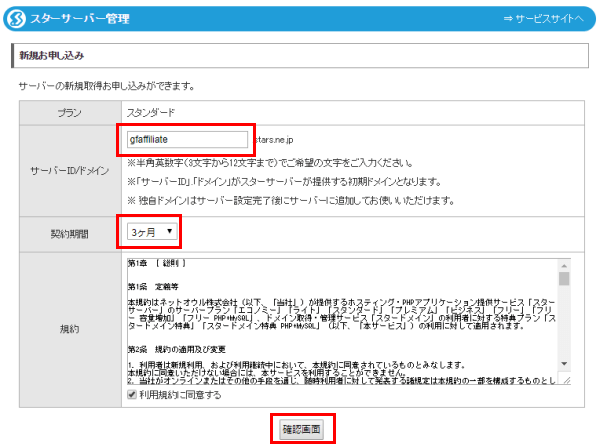
20.「サーバーID/ドメイン」を入力し、契約期間を決めて、「確認画面」をクリックします。
「サーバーID/ドメイン」とは、サーバーの管理画面にログインするときに使われる文字です。
自分の覚えやすい文字を入れてください。

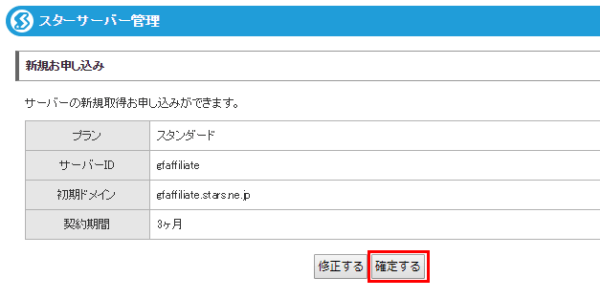
21.「確定する」をクリックします。

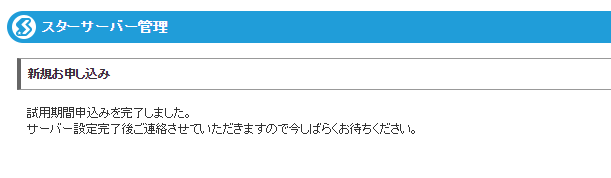
22.これでサーバーを借りることができました。
その日から2週間は無料でお試しでき、料金を支払わなければ勝手に解約されます。
続けて使いたいときは、料金の支払いをしてください。

サーバーにドメインを追加する
スターサーバーに、スタードメインで取得したドメインを追加し、使えるようにします。
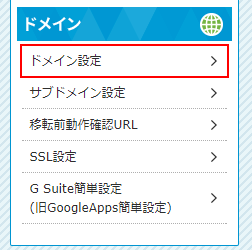
23.「サーバー管理ツール」をクリックします。

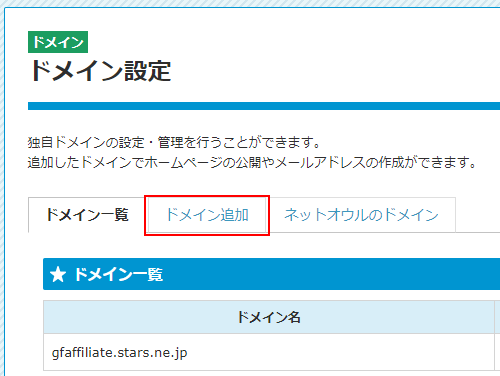
24.「ドメイン設定」をクリックします。

25.「ドメイン追加」をクリックします。

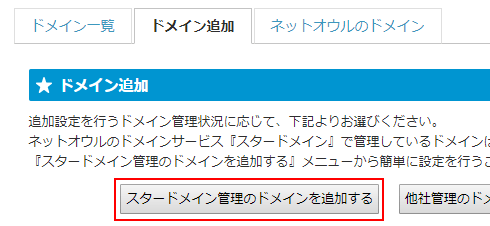
26.「スタードメイン管理のドメインを追加する」をクリックします。

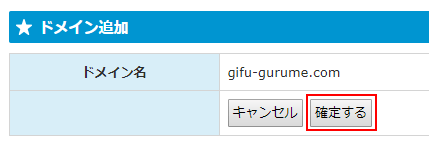
27.取得したドメインを選び「ドメイン設定を追加する(確認)」をクリックします。

28.「確定する」をクリックします。

29.これでドメインが使えるようになりました。

次は、WordPressをサーバーにインストールします。
ステップ3.WordPressをサーバーにインストールする
スターサーバーには、すぐにWordPressを使えるようになる「簡単インストール」機能がついています。
やることは、サイト名とログインID、パスワードを設定するだけです。
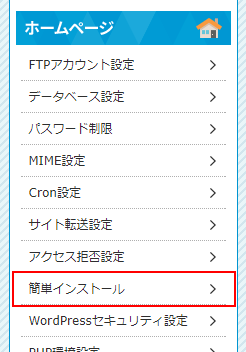
1.スターサーバー管理画面の左メニューの「簡単インストール」をクリックします。

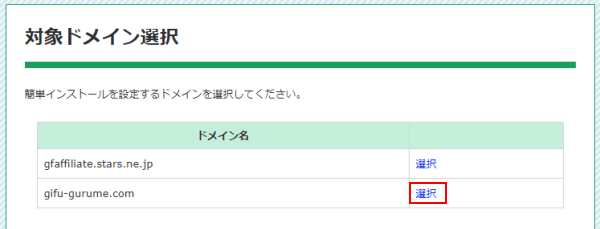
2.取得したドメインの「選択」をクリックします。

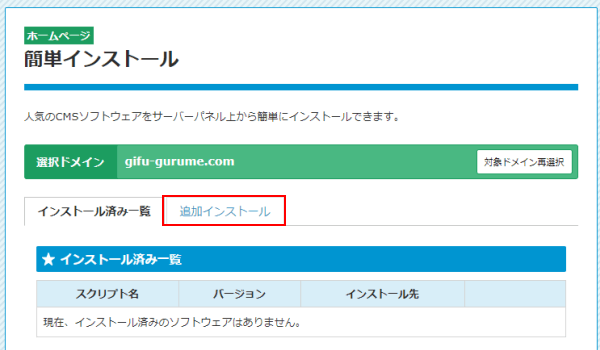
3.「追加インストール」をクリックします。

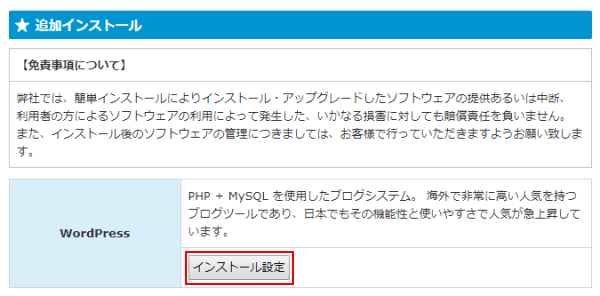
4.「インストール設定」をクリックします。

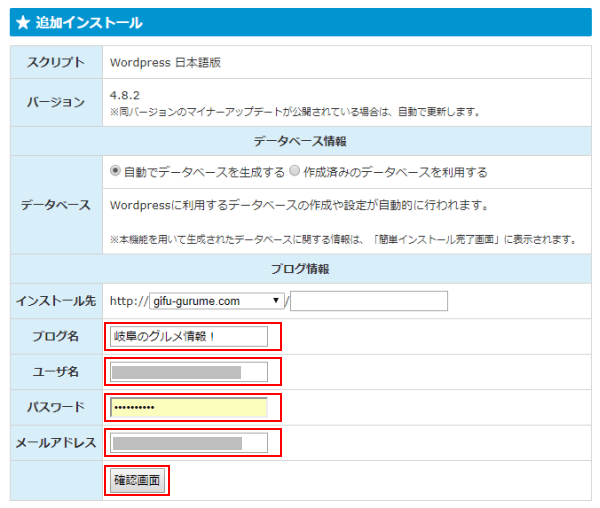
5.サイト情報を入力します。
ブログ名:サイトのタイトルになります。後からでも変更できます。
ユーザ名:WordPressの管理画面にログインするときに使います。
パスワード:WordPressの管理画面にログインするときに使います。

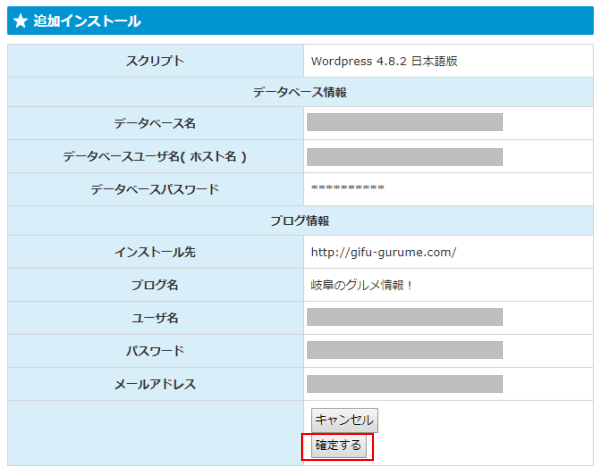
6.「確定する」をクリックします。

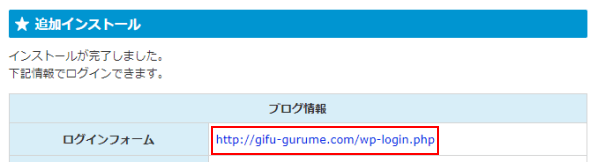
7.これで、サーバーにWordPressのインストールが完了しました。
ログインフォームのURLをクリックします。

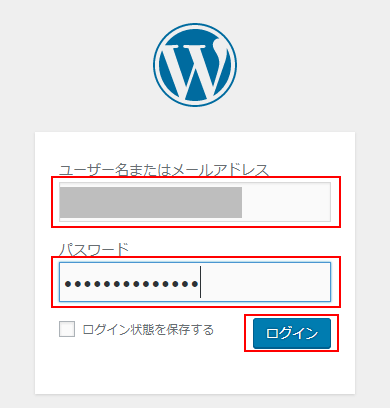
8.WordPressの管理画面にログインします。
先ほど入力したユーザ名とパスワードを入力して、「ログイン」をクリックします。

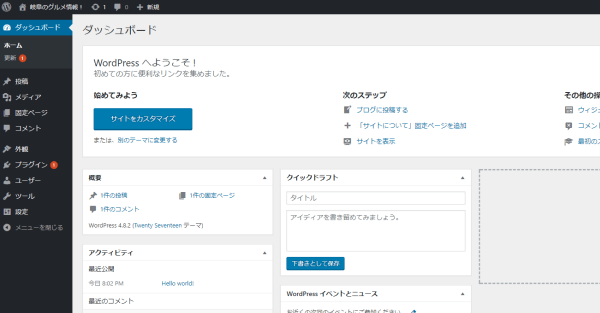
9.これがWordPressの管理画面です。
ここから、サイトのデザインを変えたり、記事を書いたりします。

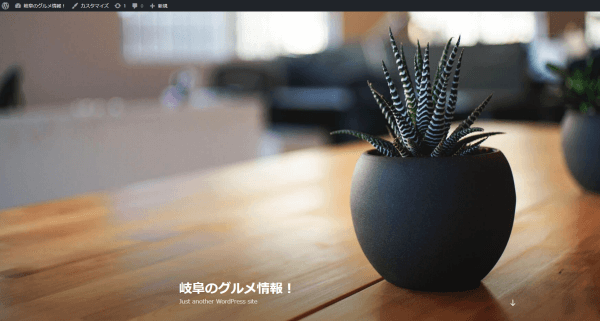
10.管理画面の左上のサイトタイトルをクリックすると、現在のサイトの様子が表示されます。
今は初期設定のデザインが適応されています。

これでWordPressが使えるようになりました。
次は、サイトのデザインを見やすく変更します。
ステップ4.サイトのデザインを変える
WordPressには、「テーマ」という、ホームページの全体的な色やサイドバーの位置、メニューの位置などを決めているものがあります。
テーマは、ネットで多くの個人や企業が公開しています。
設定でテーマを変更すると、ホームページのデザインがあっという間に変わります。
デザインを「着せ替える」というとイメージしやすいかもしれません。
テーマを変更して、デザインをより見やすいものにしましょう。
WordPressの細かい初期設定や、サイドバーの調整方法もここで説明します。
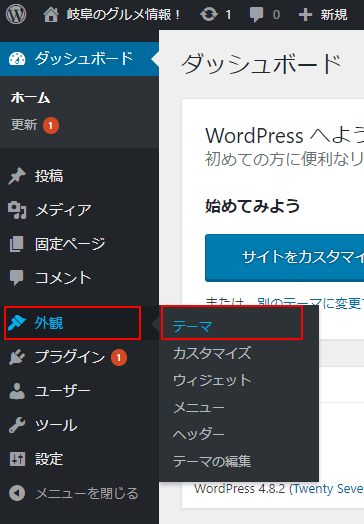
1.WordPress管理画面の左メニューの「外観」の「テーマ」をクリックします。

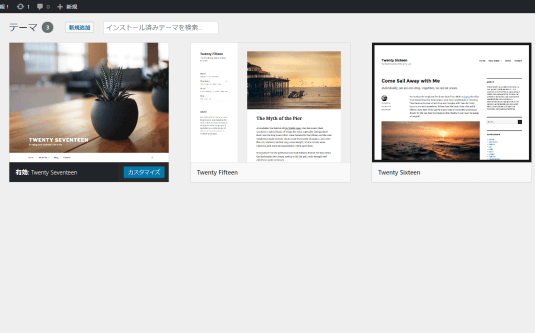
2.最初から用意されているテーマが表示されます。
今は、一番左のテーマが使用されています。

ここにあるテーマをそのまま使っても良いですが、今回は、初心者に使いやすくてデザインも良いテーマ「Xeory Base」をインストールして使います。
他のおすすめテンプレート
人気の有料テンプレートに【賢威】![]() があります。
があります。
賢威は、SEO(ホームページを検索結果の上位に表示して、アクセスの増加を狙う手法)に強いと評判のテンプレートです。
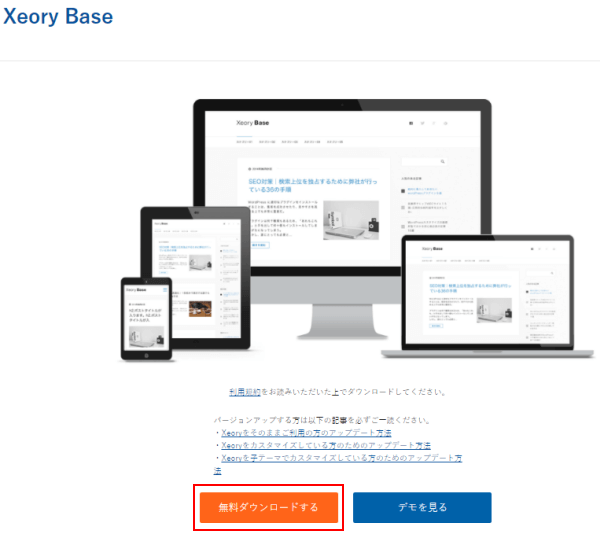
3.下記のURLをクリックして、Xeory Baseのダウンロードページを開きます。
>>Xeory Base
4.「無料ダウンロードする」をクリックします。

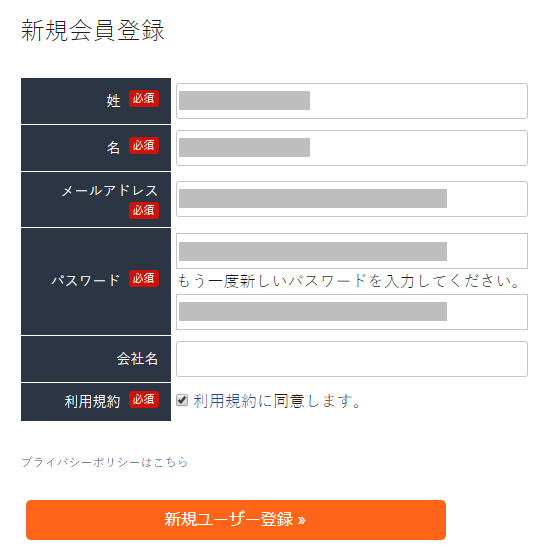
5.ダウンロードには会員登録が必要です。
登録情報を入力し、「新規ユーザー登録」をクリックします。

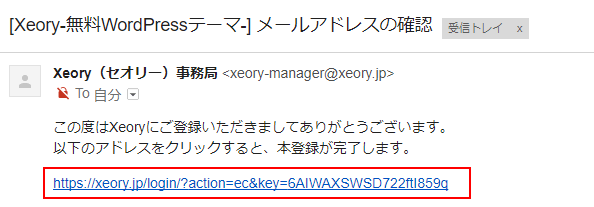
6.入力したメールアドレスにメールが届きます。
そこに書いてあるURLをクリックします。

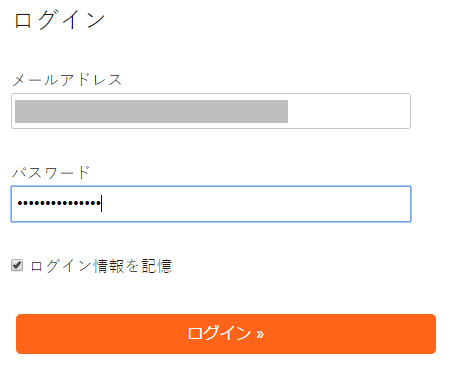
7.会員登録で入力したメールアドレスとパスワードを入力し、「ログイン >>」をクリックします。

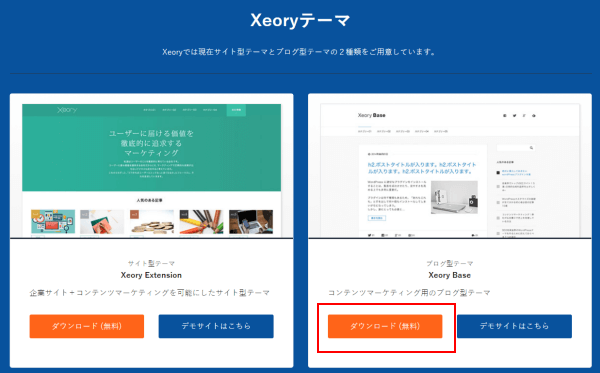
8.Xeory Baseの「ダウンロード(無料)」をクリックします。

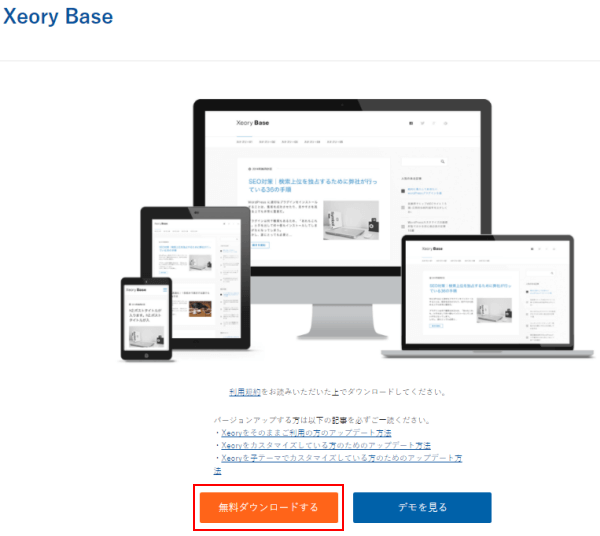
9.再度、「無料ダウンロードする」をクリックします。

10.「xeory_base.zip」というファイルがダウンロードされます。

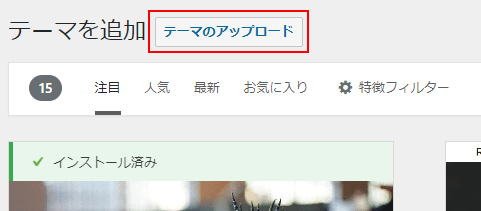
11.WordPress管理画面の「新規追加」をクリックします。

12.「テーマのアップロード」をクリックします。

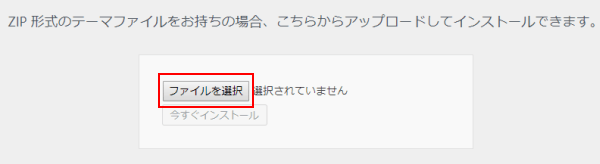
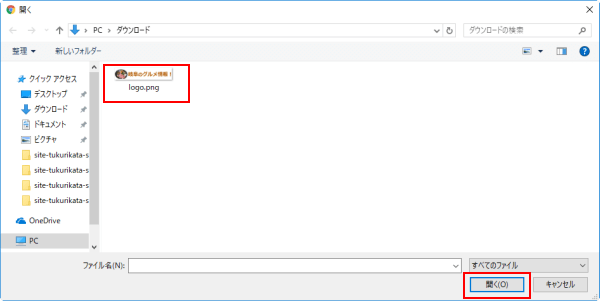
13.「ファイルを選択」をクリックします。

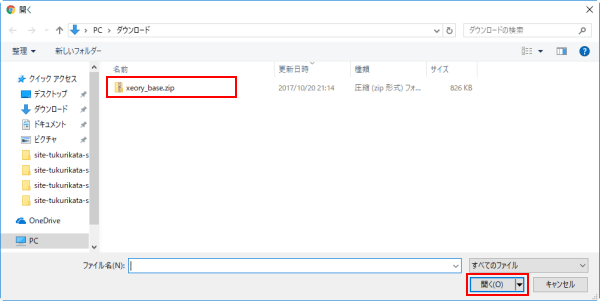
14.「xeory_base.zip」を選択し、「開く」をクリックします。

15.「今すぐインストール」をクリックします。

16.「有効化」をクリックします。

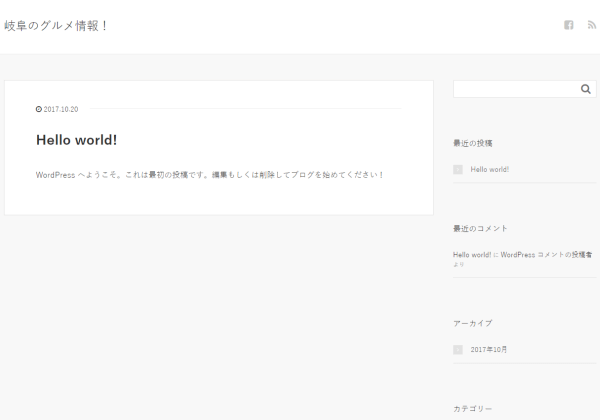
17.これで、サイトのデザインが変更されました。
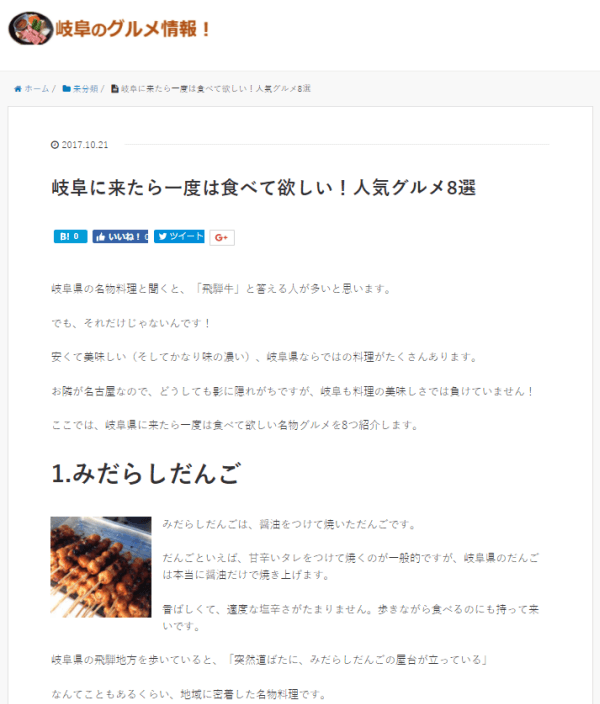
サイトを開くと、このような画面になっているはずです。

サイトのロゴを設定する
18.サイト全体のデザインが変更できたら、次はロゴを表示しましょう。

ここの画像は、訪問者にサイトの印象を伝えるためにとても重要です。
サイトのテーマが一発で分かるような画像にしましょう。
画像は、フリーの素材をネットで探したり、できる人は自分で作って用意してください。
サイズは「横:300px 縦:30px」がおすすめです。
プロが作ったようなバナー画像を簡単に作れる「バナープラス」というツールもあります。
キレイな画像を作りたい方は使ってみてください。
プロも利用している本格的なツールです。
![]()
また、ネットで外注して、他の人に作ってもらうという手もあります。
「ココナラ」というサイトなら、500円で作ってくれるのでおすすめです。
![]()
以下の記事で、実際の依頼のやりとりや、おすすめ出品者様を紹介しています。
依頼の際の参考にどうぞ!
19.用意した画像を表示する設定をします。
左メニューの「初期設定」をクリックします。

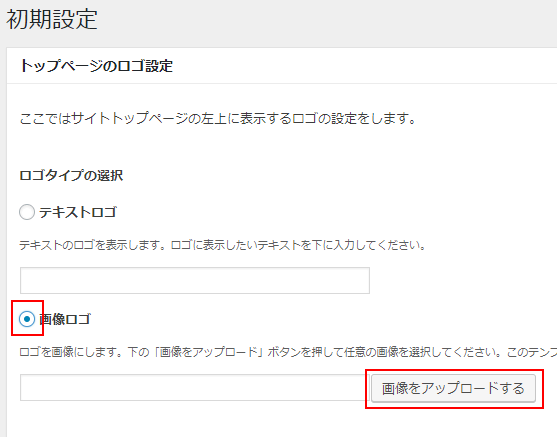
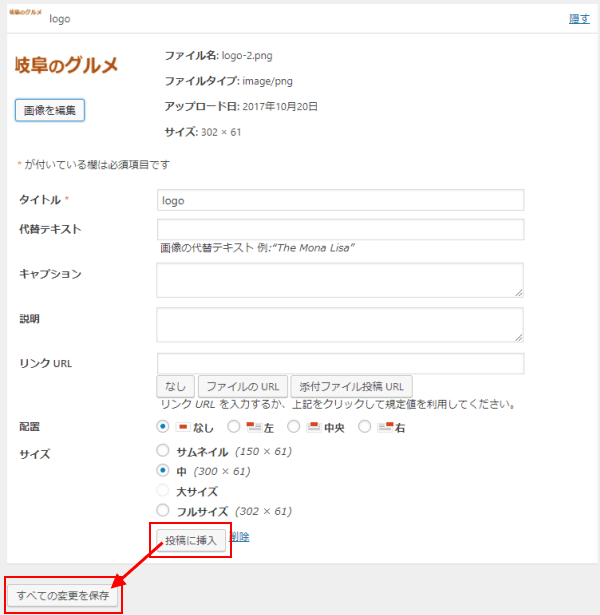
20.「画像ロゴ」を選択し、「画像をアップロードする」をクリックします。

21.「ファイルを選択」をクリックします。

22.用意した画像を選択し、「開く」をクリックします。

23.「投稿に挿入」をクリックし、「すべての変更を保存」をクリックします。

24.一緒に、サイトの初期設定を終わらせてしまいましょう。
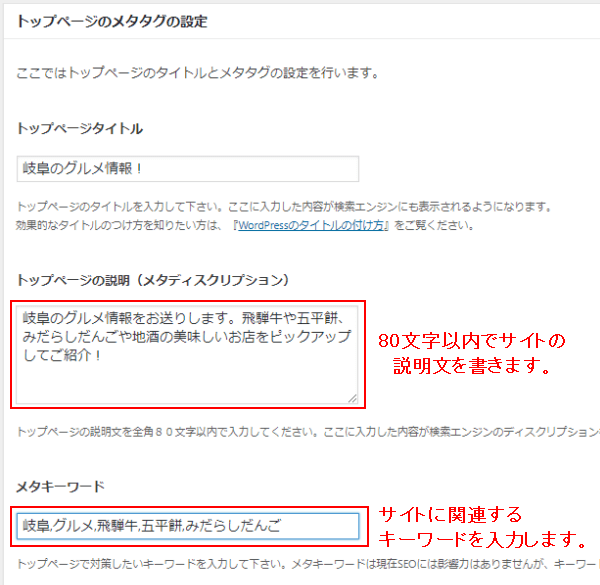
同じページの「トップページの説明」に、サイトの説明文を書きます(80文字以内が目安)。
また、メタキーワードに、サイトに関連するキーワードを入力します。
キーワードは「,」で区切って入力してください。
いくつ入力しても良いです。

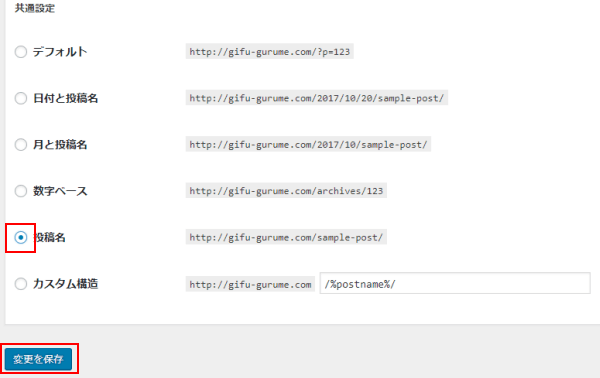
25.ページ下の「投稿名」を選択し、「変更を保存」をクリックします。
これで、ロゴの表示と初期設定が完了しました。

サイドバーを整理する
26.次に、サイドバー(ページの右側にあるメニュー)を整理します。

27.WordPress管理画面の左メニューの「外観」の「ウィジェット」をクリックします。

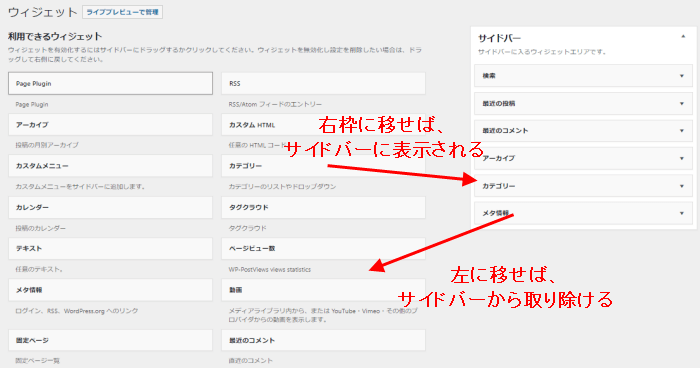
28.右側の枠にあるのが、現在サイトに表示されているメニューです。
この枠の中に、表示したい項目を移すと、サイトに表示されるようになります。
サイトに欲しい項目を入れていきましょう。

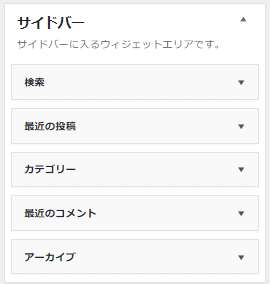
29.下記の画像のようにすると、見やすくなると思います。
サイドバー調整の参考にしてください。

これで、おおまかなサイトのデザイン変更ができました。
次は、記事の作成をします。
ステップ5.記事を書く
いよいよ記事の作成に入ります。
WordPressでは、難しいプログラム言語などを覚える必要はありません。
記事の作成画面で、文章を書いたり、文字の大きさを変えたり、画像を挿入したりを直感的に操作できます。
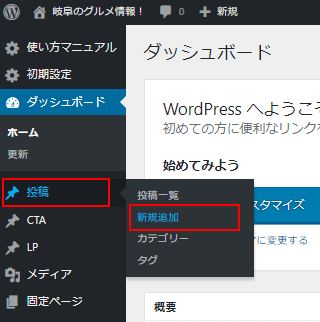
1.WordPress管理画面の左メニューの「投稿」の「新規追加」をクリックします。

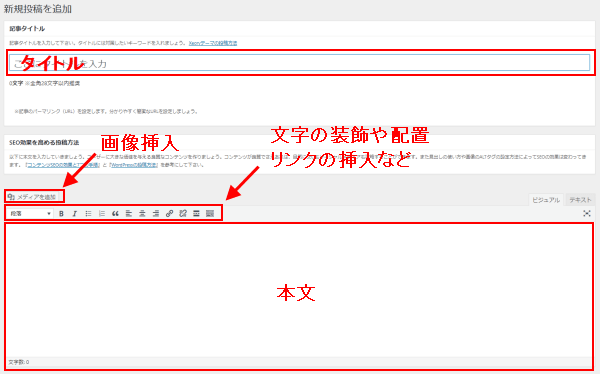
2.記事の作成画面が表示されます。
WordPressの記事作成画面では、難しいプログラミング言語を知らなくても、直感的に操作ができます。

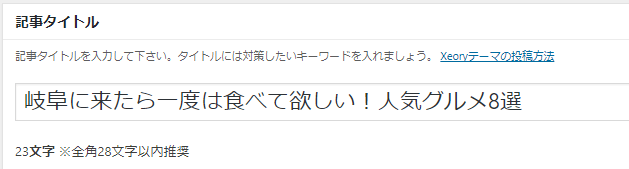
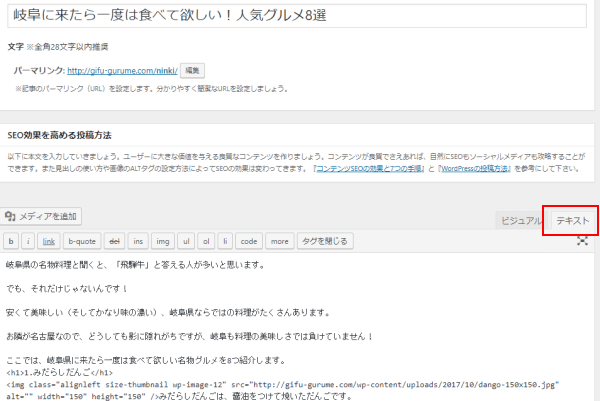
3.まずは記事のタイトルを入力します。全角28文字以内がおすすめです。

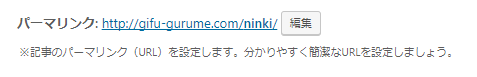
4.ページのURLを変更します。「編集」をクリックし、好きな文字を入力してください。

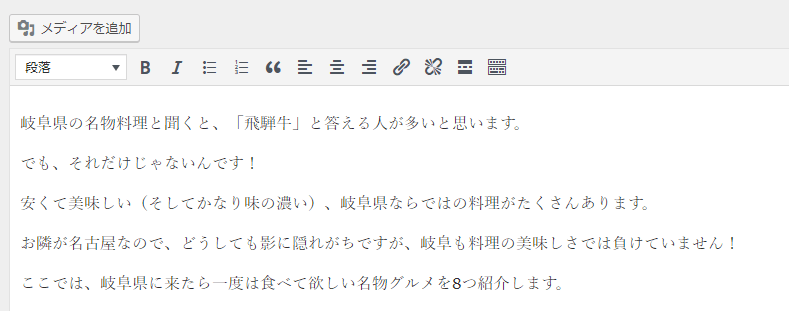
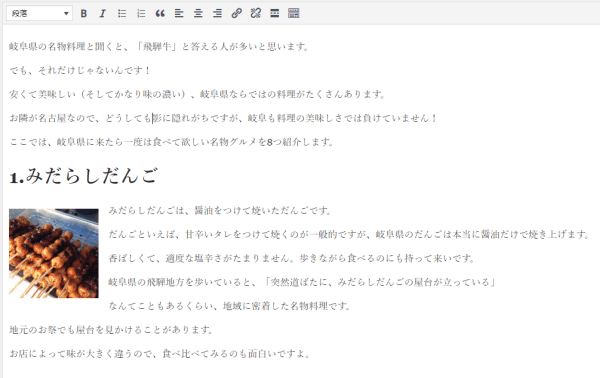
5.記事の本文を書きます。

6.記事を読みやすくするために、見出しを入れましょう。
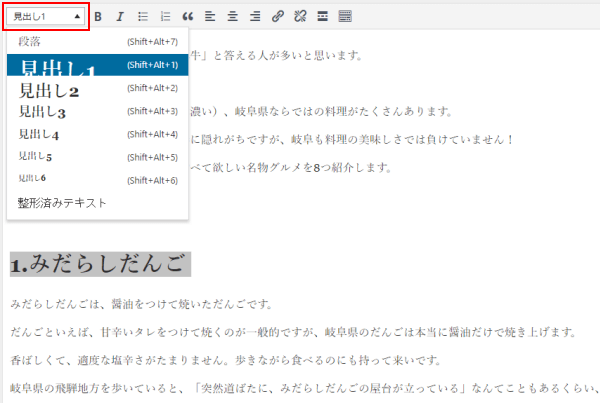
見出しにしたい文章を選択し、「見出し」をクリックすると、文字が大きくなります。

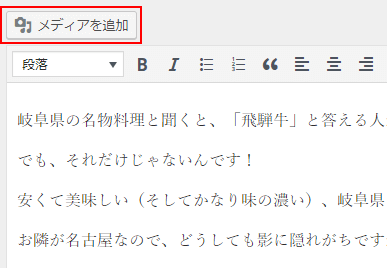
7.記事を見やすくするために、画像を入れましょう。
「メディアを追加」をクリックします。

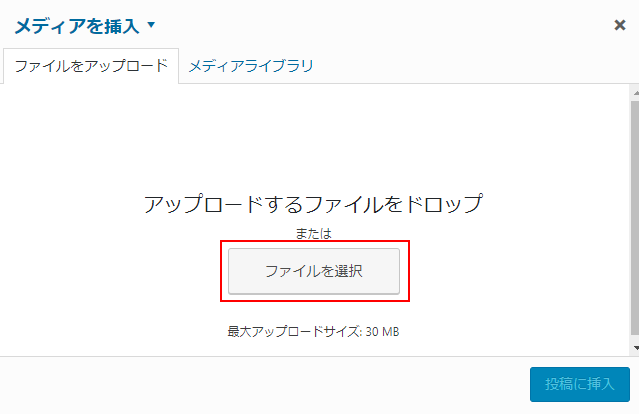
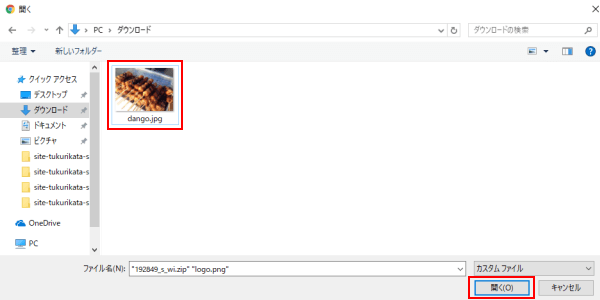
8.「ファイルを選択」をクリックします。

9.入れたい画像を選択し、「開く」をクリックします。

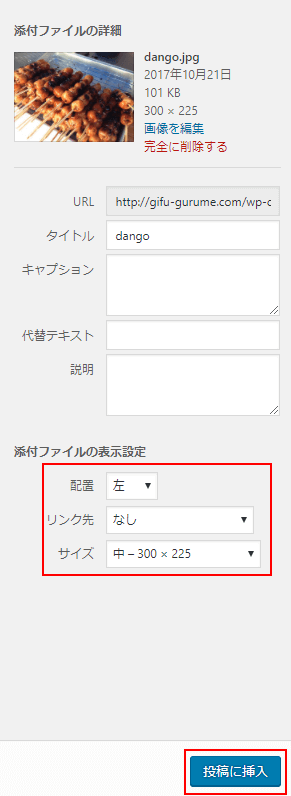
10.画像の表示方法を設定できます。
配置:画像をどの位置に表示するかを設定できます。
リンク先:画像をクリックしたときに、他のページにとばす設定ができます。
サイズ:画像の大きさを変えられます。
設定が完了したら「投稿に挿入」をクリックします。

11.画像が挿入されました。

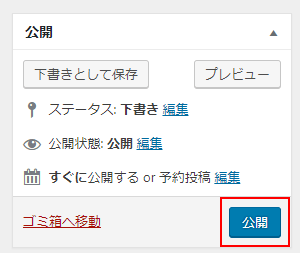
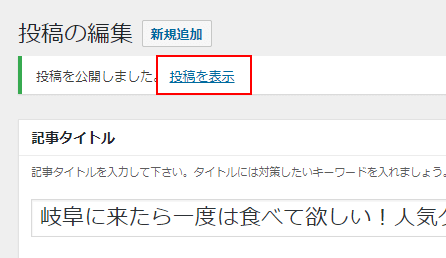
12.記事が書けたら、右メニューの「公開」をクリックします。
これで、サイトに記事が公開されます。

13.「投稿を表示」をクリックすると、今書いた記事を見られます。

14.これで、WordPressでのサイトが完了しました。

サイト作りお疲れさまでした。
ここでは、WordPressサイトを作る上で重要なことだけを絞って説明しました。
しかし、WordPressには、まだまださまざまな便利機能があります。
例えば、htmlやcssといった言語を覚えれば、より柔軟にサイトのデザインを変えたり、記事の表示ができるようになります。
また、「プラグイン」というものを使うと、TwitterやFacebookなどのSNSと連携して記事を拡散したり、サイト内で人気の記事を自動で紹介してくれる機能がついたりします。
そうした、サイトをより良くする技術は、WordPressを使っていくうちに、自然と身についていくと思います。
まずは、どんどん積極的にページを作ってみてください。
では最後に、ホームページに広告を貼る方法を説明します。
ネットで収入を得たい方は読んでみてください。
ステップ6.広告を貼る(ネットで収入を得たい人のみ)
ネットから収入を得たいなら、サイトに広告を貼りましょう。
サイトの訪問者が、貼った広告先の販売サイトで商品を買ってくれれば、自分に報酬が入ります。
広告を貼るには、ASP(アフィリエイトサービスプロバイダー)を利用します。
ASPとは、サイトの運営者と広告を出したい企業との仲介をしてくれるサービス会社です。
今回はASPの最大手である「A8.net(エーハチネット)」を使って広告をサイトに貼ってみましょう。
登録が必要ですが、誰でも無料で利用できます。
A8.netに登録する
まずはA8.netに登録して、サービスを利用できるようにしましょう。
下記の手順にそって登録してください。
1.下記のURLをクリックしてA8.netのサイトを開きます。
>>A8.net![]()
2.「無料登録でアフィリエイトを始める!」をクリックします。

3.「メールアドレス」と「メールアドレス確認用」の欄にメールアドレスを入力します。その後、「私はロボットではありません」にチェックをいれます。

4.「メディア会員利用~」にチェックをいれて「仮登録メールを送信する」をクリックします。

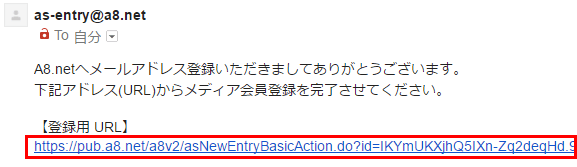
5.A8.netからあなたのメールボックスにメールが届きます。メールに記載されているURLをクリックします。

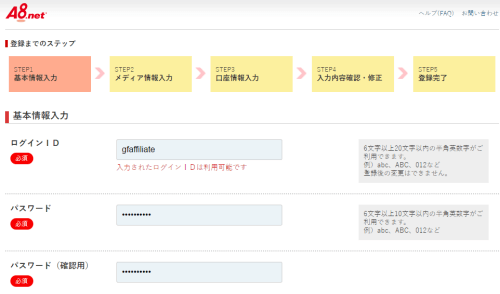
6.会員登録情報の入力画面が開きます。各項目に入力してください。

ログインID:A8.netの管理画面にログインするときに使用します。
パスワード:A8.netの管理画面にログインするときに使用します。
パスワード(確認用):パスワードをもう一度入力してください。
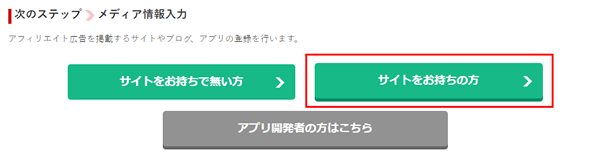
7.入力ができたら「サイトをお持ちの方」をクリックします。

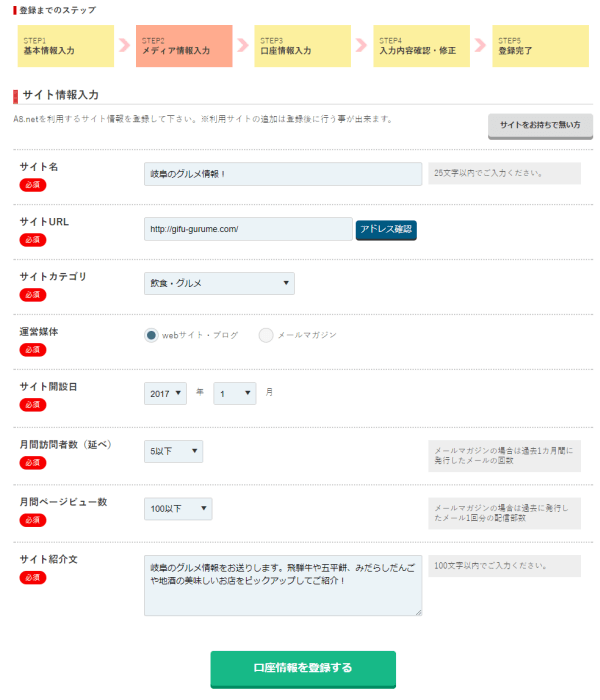
8.続けて、会員登録情報を入力していきます。入力できたら「口座情報を登録する」をクリックします。

サイト名:あなたのサイトの名前を入力してください。
サイトURL:あなたのサイトのURL入力してください。
サイトカテゴリ:あなたのサイトで扱っている情報に一番近いものを選んでください。分からなければ「ニュース」を選ぶと良いでしょう。
運営媒体:「webサイト・ブログ」にチェックを入れてください。
サイト開設日:サイトを立ち上げた月を選択してください。
月間訪問者数(延べ):1ヶ月間のサイトの訪問者数を選択してください。サイトを立ち上げたばかりならば「5以下」を選択してください。
月間ページビュー数:1ヶ月間のサイトのページビュー数を選択してください。サイトを立ち上げたばかりならば「100以下」を選択してください。
サイト紹介文:100文字以内でサイトの紹介をしてください。
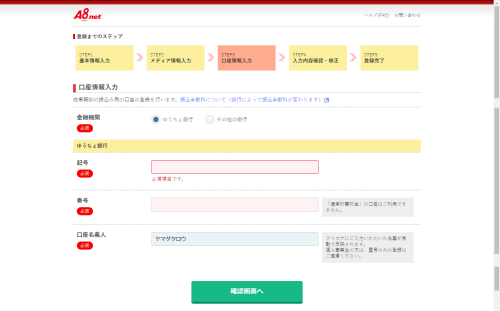
9.続けて、口座情報を入力していきます。ここに入力した口座に、報酬が入金されます。

入力が終わったら「確認画面へ」をクリックしてください。
その後、入力した内容を確認し、登録完了ボタンをクリックすると登録が完了します。
始めて登録する際は、サイトを利用できるかどうか「審査」が入る可能性があります。
その場合は、審査が終わるまで待ちましょう。
登録完了後は、登録情報で入力したログインIDとパスワードで管理画面に入れるようになります。
サイトに貼る広告を探す
登録できたら、次はサイトに貼りたい広告を探します。
自分のサイトに貼り付けたら良く売れそうな商品・サービスの広告を見つけましょう。
広告を掲載するには、広告主の企業と「提携」をする必要があります。
と言っても、特にメールでのやりとりなどは必要なく、クリック一つで簡単に提携できます。
広告を探す手順はA8.netのサポートページを参考にしてください。
>>【A8.net】A8.netにようこそ!まずは広告を貼ってみよう
次のステップに進む前に、貼りたい広告を用意しておいてください。
A8.netに目当ての広告がなければ、他のASPから探してみてください
こちらの記事も参考にどうぞ
>>おすすめのASP8社!これだけは登録しておきたい初心者向けASP
>>報酬が発生しやすい!ゲーム系の広告を扱っているASP11社
サイドバーに広告を貼る
サイドバーに広告を貼り付ける方法を説明します。
ページの右上などに貼ると効果が高いです。

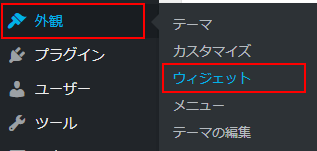
10.WordPress管理画面の「外観」の「ウィジェット」をクリックします。

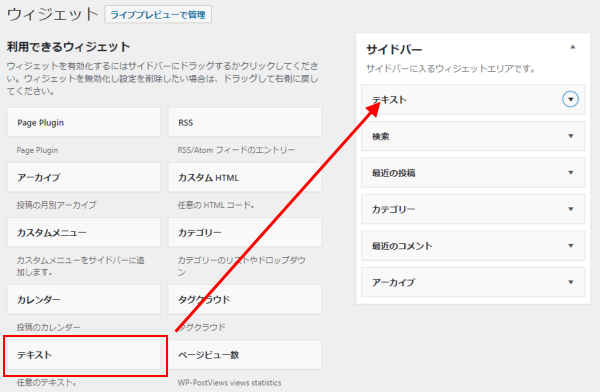
11.左にある「テキスト」を、右枠に移動させます。
広告を貼りたい場所に移動させてください。

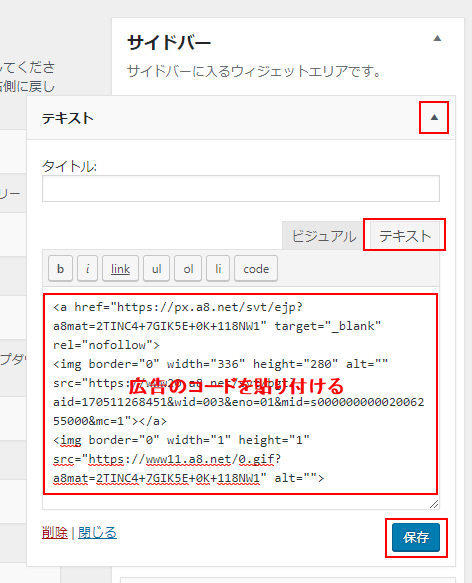
12.「▼」をクリックして項目を開き、「テキスト」をクリックします。
そこに、A8.netで取得した広告のコードを貼り付け、「保存」をクリックします。
これで、サイトのサイドバーに広告を貼ることができました。

記事の中に広告を貼る
記事の中に広告を貼る方法を説明します。
記事に関連する広告を貼ると効果が高いです。

13.WordPress管理画面の記事作成画面を開きます。
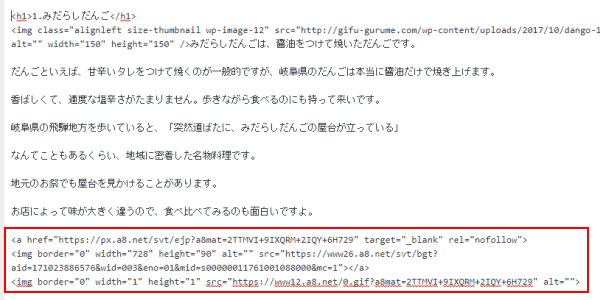
「テキスト」をクリックしてください。

14.広告を貼りたい位置に、A8.netで取得した広告のコードを貼り付けます。

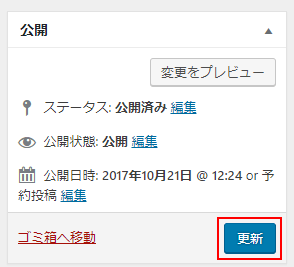
15.右メニューの「更新」をクリックします。
これで、記事の中に広告を貼ることができました。

どんな広告を貼れば、より訪問者が広告から商品を買ってくれるのか、いろいろ試してみてください。
こちらの記事も参考にどうぞ
>>おすすめのASP8社!これだけは登録しておきたい初心者向けASP
>>報酬が発生しやすい!ゲーム系の広告を扱っているASP11社