
「WordPressを使って、本格的なアフィリエイトサイトを作りたい!」
そう思っている方は多いでしょう(WordPressってなに?という方はこちら)。
でも、そもそも何から手を付けたら良いのか分からなくて、つまずいてしまう方も多いはずです。
私も、サイトを作るときにいろんな参考サイトを見ましたが、具体的な作り方を説明しているところが少なくて、とても苦戦したことを覚えています。
ここでは、初心者の方でも簡単にWordPressでアフィリエイトサイトが作れるように、難しい説明は省いて、一本道でサイトの作り方の手順を説明しています。
始めてアフィリエイトサイトを作る方は、ぜひ参考にしてください。
アフィリエイトサイトは6ステップで作れます
ざっくりと作り方の流れをまとめると、この6ステップで大体のサイトはできます。
画像つきで分かりやすく説明しますので、手順にそって作っていけば誰でも作れるはずです。
それでは、アフィリエイトサイト作り開始です!
ステップ1.ドメインを取得する
アフィリエイトサイトをインターネット上に公開するためには、「ドメイン」というものが必要です。
ドメインとは、「◯◯.com」や「◯◯.net」のような、サイトを表示するための文字のことです。

当サイトのドメイン(赤線の部分)
まずは、このドメインを取得しましょう(料金は年間580円~)。
1.ドメイン取得サービスの「エックスドメイン」を利用して取得します。
下記のURLをクリックしてエックスドメインのサイトを開いてください。
>>エックスドメイン
![]()
2.「取得希望のドメインを検索しよう!」に、文字を入力します。

ドメインは覚えやすいものが良いです。
ここでは、岐阜のグルメ紹介サイトを作ることを想定して、「gifu-gurume」にしました。
その後、「.com」「.net」など、後ろに付く文字にチェックを入れます。
どれを選んでもサイトに大きな影響はないので、価格や見た目で好きに選んでOKです。
ただ、「.me」「.mobi」など、あまり知られていないドメインは、見た人から「このサイト怪しいかも?」と思われる可能性がないとは言いきれません(ほとんどないと思いますが)。
気になるのならば、メジャーな「.com」「.net」を選べば間違いないでしょう。
入力できたら「検索」をクリックします。
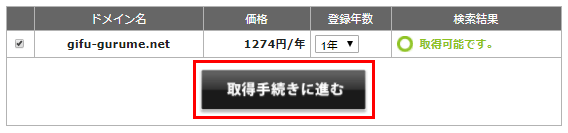
3.「取得手続きに進む」をクリックします。
※すでに他の人に使われているドメインは、取得できません。
そのときは、他の文字を入力してください。

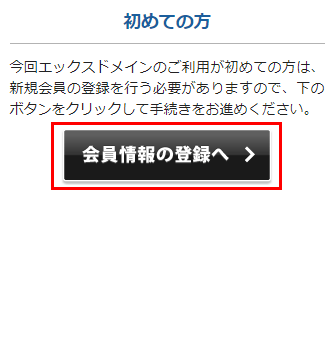
4.「会員情報の登録へ」をクリックします。

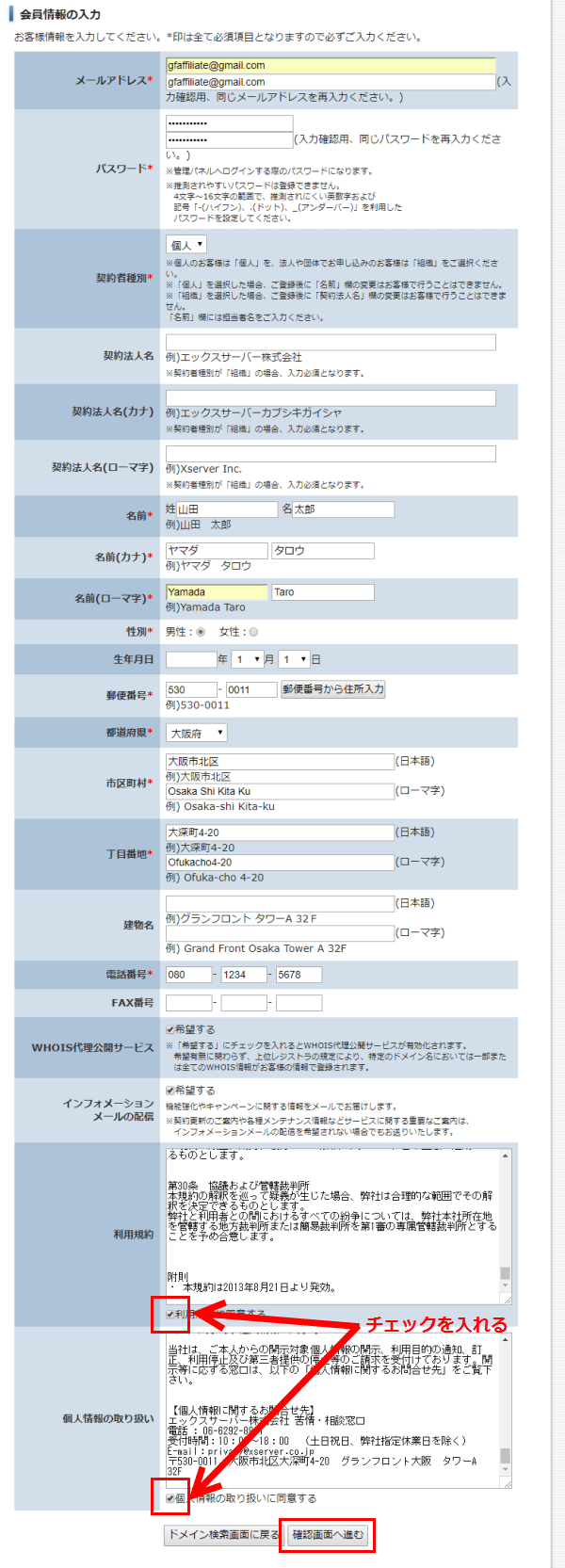
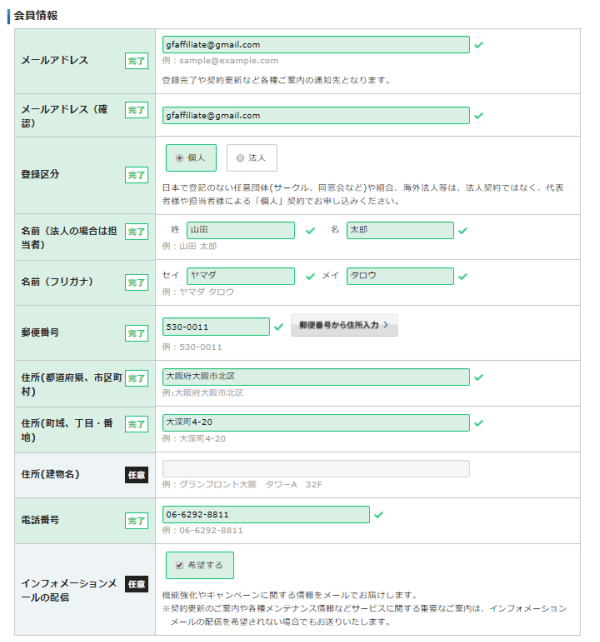
5.会員情報を入力します。
すべて入力し、利用規約と個人情報の取り扱いにチェックを入れたら「確認画面へ進む」をクリックしてください。

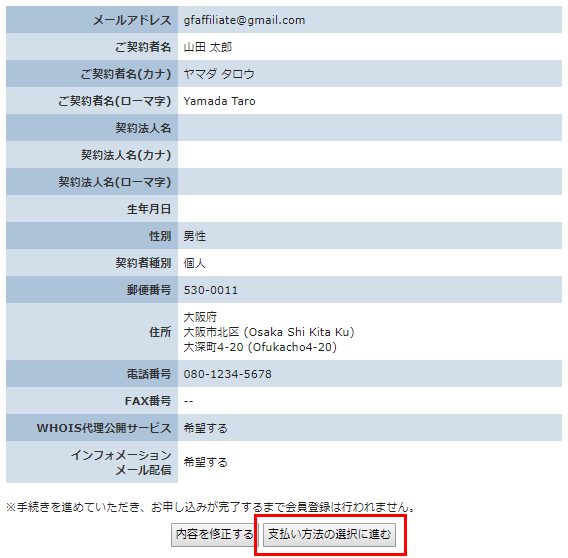
6.確認画面が表示されます。
問題がなければ「支払い方法の選択に進む」をクリックしてください。

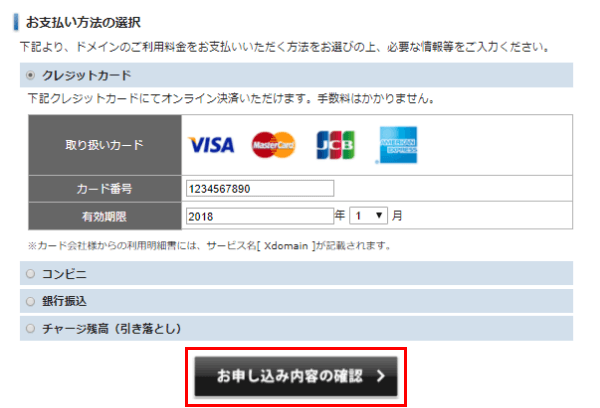
7.支払い方法を選択し、画面に沿って支払いの手続きをしてください。
写真は、クレジットカードでの支払いを選択したときの様子です。
入力ができたら「お申込み内容の確認」をクリックしてください。

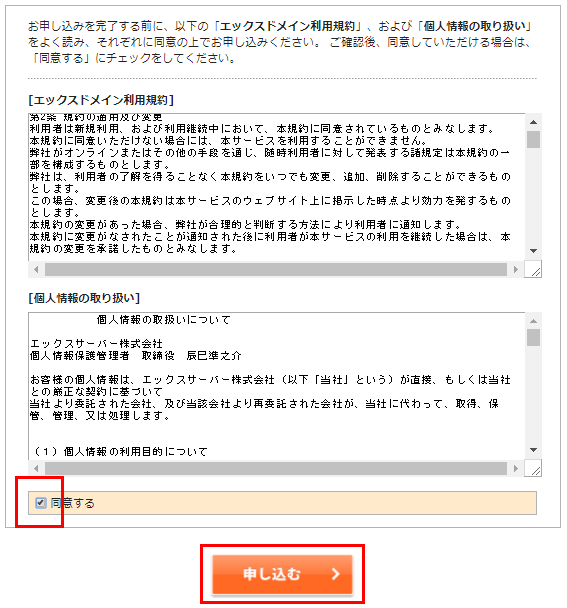
8.「同意する」にチェックを入れ、「申し込む」をクリックしてください。
これで、エックスドメインの会員登録が完了し、ドメインが取得できました。

ドメインを使えるように設定する(ネームサーバーの変更)
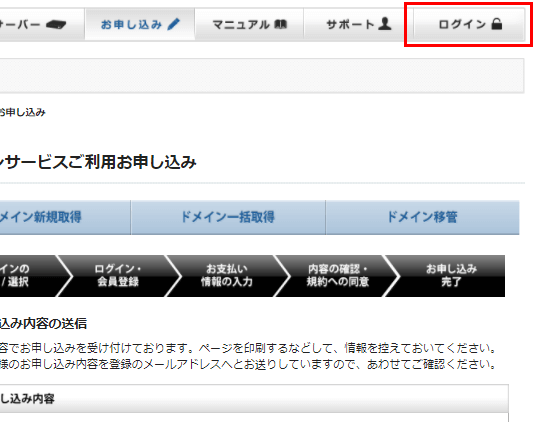
9.ここからは、ドメインを使えるように設定をしていきます。
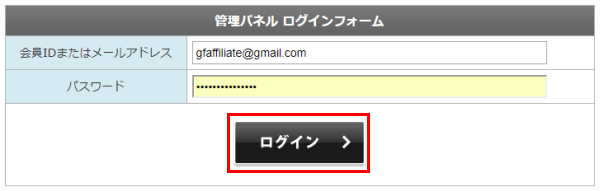
右上の「ログイン」をクリックしてください。

10.会員情報に書いたメールアドレスとパスワードを入力し、「ログイン」をクリックします。

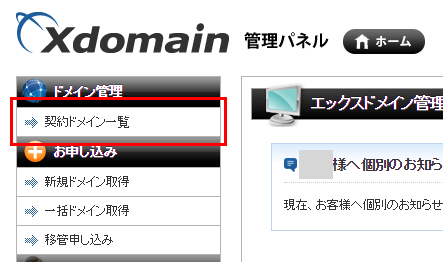
11.左メニューの「契約ドメイン一覧」をクリックします。

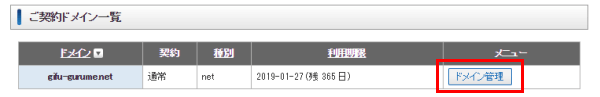
12.「ドメイン管理」をクリックします。

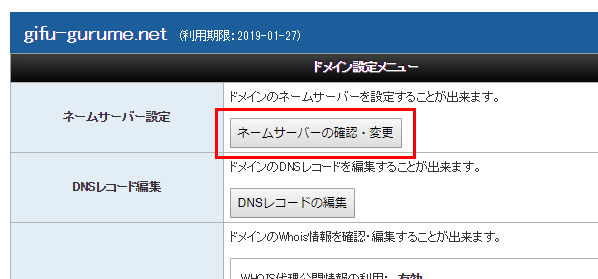
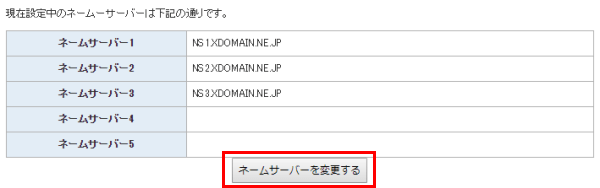
13.「ネームサーバーの確認・変更」をクリックします。

14.「ネームサーバーを変更する」をクリックします。

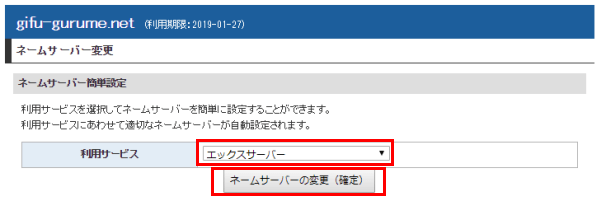
15.「利用サービス」でエックスサーバーを選択し、「ネームサーバーの変更(確定)」をクリックします。

これでドメインの準備ができました。
次は、サーバーを借りましょう。
ステップ2.サーバーを借りる
「サーバー」とは、簡単に言えば、画像や文字などのファイルを置いておく場所です。
ここに、画像や文字、動画やさまざまなプログラムをアップロードしてサイトを作ります。
ここでは、性能がとても高く、プロのアフィリエイターも使っている「エックスサーバー」の借り方を説明します(月額972円~)。
10日間は無料でお試しできるので、もし万が一、サイト作りがうまくいかなくても安心です。
16.下記のURLをクリックしてエックスサーバーのサイトを開いてください。
>>エックスサーバー
![]()
17.右の方の「お申し込みはこちら」をクリックします。

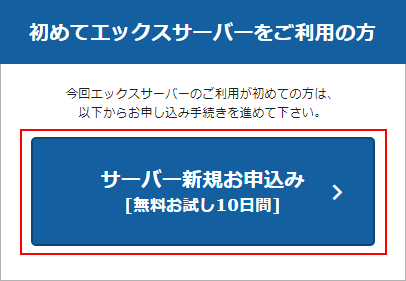
18.「サーバー新規お申込み 無料お試し10日間」をクリックします。

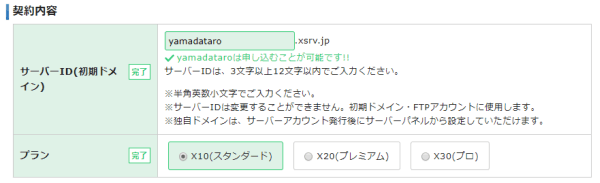
19.サーバーID(初期ドメイン)を入力し、プランを選択します。

「サーバーID/ドメイン」は、サーバーの管理画面にログインするときに使われる文字です。
自分の覚えやすい文字を入れてください。
ちなみに私は、ログインしやすいように、自分の名前を入力しています。
プランは、X10(スタンダード)が良いでしょう。
X20(プレミアム)やX30(プロ)は、料金が高くなる代わりに使えるディスク容量(アップロードできるデータの量)が多くなったりします。
ただ、正直そこまでディスク容量を使うことはないので、X10(スタンダード)で十分です。
豆知識:サーバーID(初期ドメイン)はドメインとしても使える?
サーバーID(初期ドメイン)は、サーバーの管理画面にログインする以外にもサイトのドメインとして使うこともできます。
ただ、基本的にはドメインとしては使わないことをおすすめします。
なぜなら、今後、サーバーを変えられなくなったり、自分のサイトの評価が下がる可能性があったりと少々問題があるからです。
また、URLに「.xsrv.jp」が付いてしまうので、見栄えも悪くなります。
ドメインは、エックスドメインなどで取得したものを使うようにしましょう。
20.会員情報を入力します。

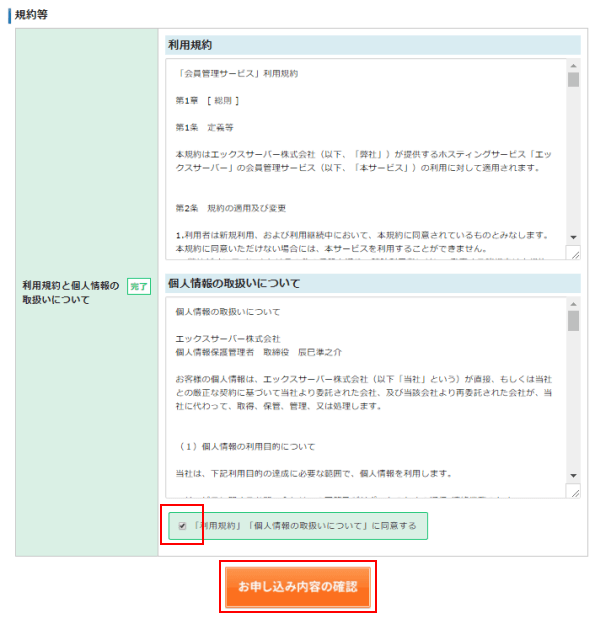
21.「利用規約」「個人情報の取扱いについて」に同意するにチェックを入れ、お申し込み内容の確認をクリックします。

22.確認画面が表示されます。
問題がなければ「お申し込みをする」をクリックしてください。

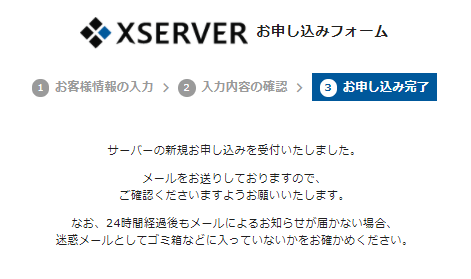
23.お申し込みが完了し、これでサーバーを使えるようになりました。

サーバーを使えるように設定する(ドメイン設定の追加)
24.ここからは、サーバーを利用できるように設定していきます。
会員情報に入力したメールアドレス宛にメールが届いているはずです。
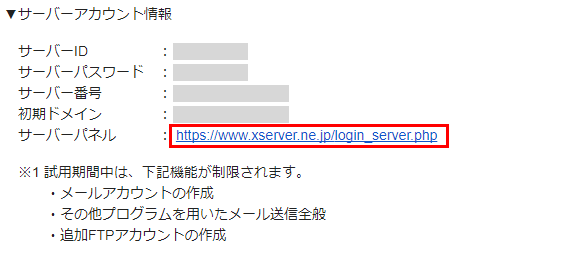
その中の「サーバーパネル」のURLをクリックしてください。

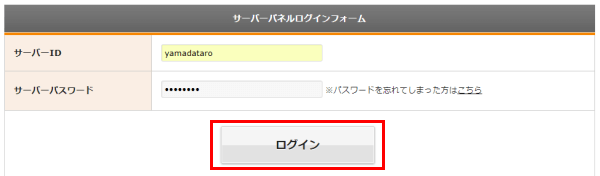
25.メールに記載されている「サーバーID」と「サーバーパスワード」を入力し、「ログイン」をクリックします。

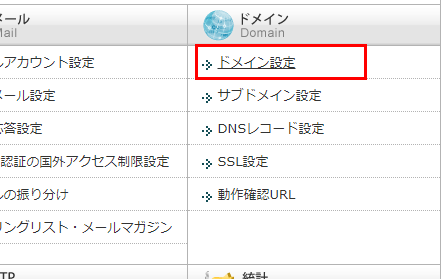
26.「ドメイン設定」をクリックします。

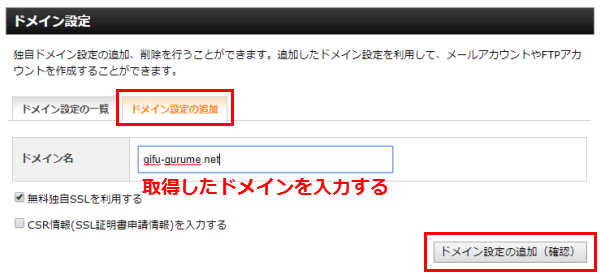
27.「ドメイン設定の追加」をクリックします。
表示された画面の「ドメイン名」に、エックスドメインで取得したドメインを入力し、「ドメイン設定の追加(確認)」をクリックしてください。

28.「ドメイン設定の追加(確定)」をクリックします。

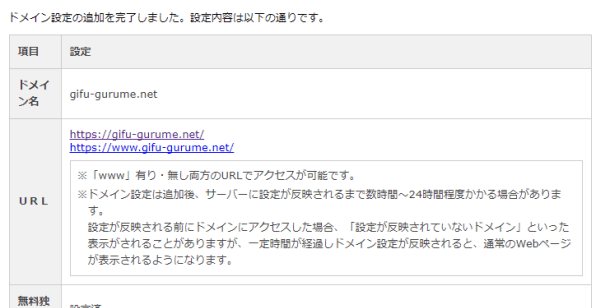
29.下記の画面が表示されたら、設定完了です。

ステップ3.WordPressをサーバーにインストールする
借りたサーバーでWordPressを使えるようにインストール(WordPressを使えるようにする設定)をしましょう。
エックスサーバーには、すぐにWordPressを使えるようになる「自動インストール」機能がついています。
簡単な手順で設定できます。
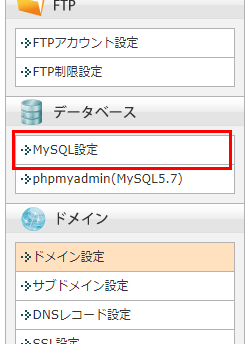
30.左メニューの「MySQL設定」をクリックします。

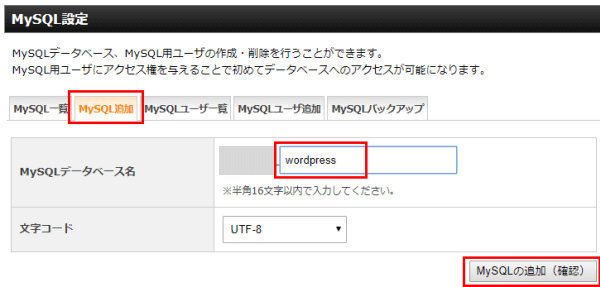
31.「MySQL追加」をクリックします。
表示された画面のMySQLデータベース名に「wordpress」と入力し、「MySQL(確認)」をクリックしてください。

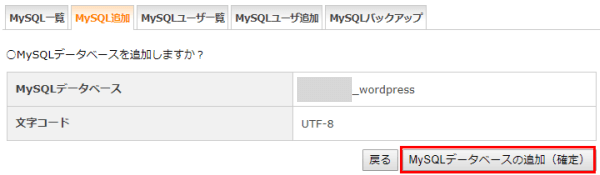
32.「MySQLデータベースの追加(確定)」をクリックします。

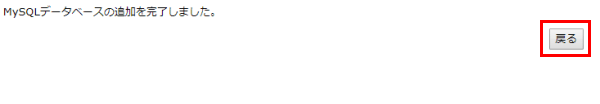
33.「戻る」をクリックします。

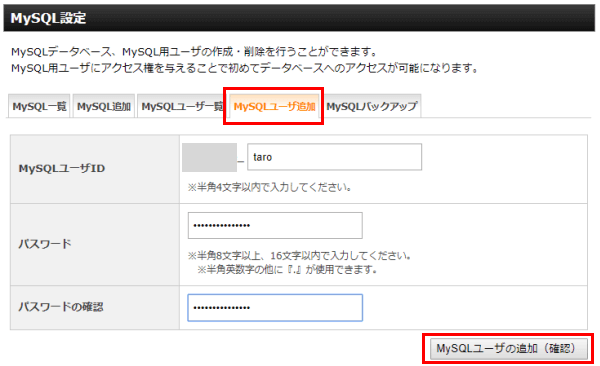
34.「MySQLユーザ追加」をクリックします。
表示された画面の「MySQLユーザID」に半角4文字以内の文字を入力します。
自分の名前の先頭4文字が良いでしょう。
次に、半角8文字以上、16文字以内で自分の好きなパスワードを入力し、「MySQLユーザの追加(確認)」をクリックします。

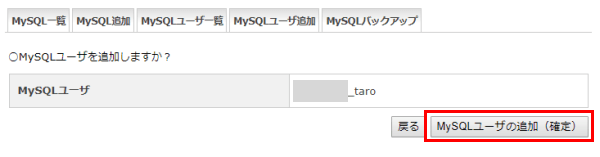
35.「MySQLユーザの追加(確定)」をクリックします。

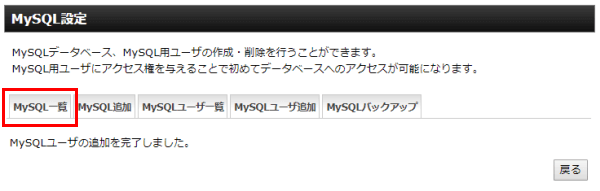
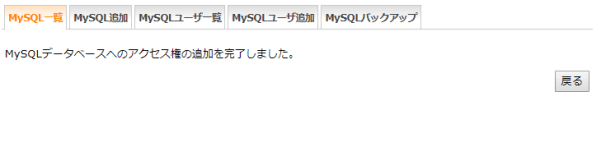
36.次に、「MySQL一覧」のタブをクリックします。

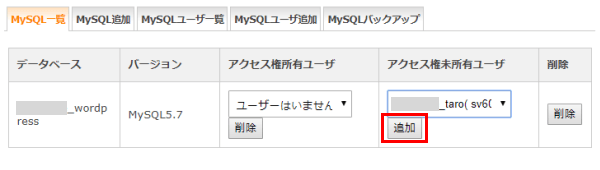
37.アクセス権未所有ユーザの「追加」ボタンをクリックします。

38.下記のような画面が表示されます。

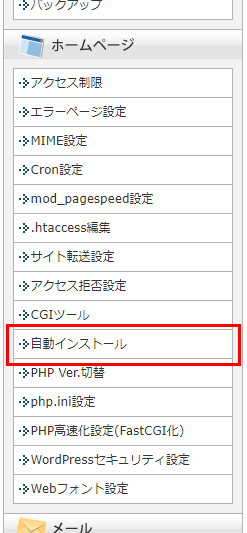
39.左メニューの「自動インストール」をクリックします。

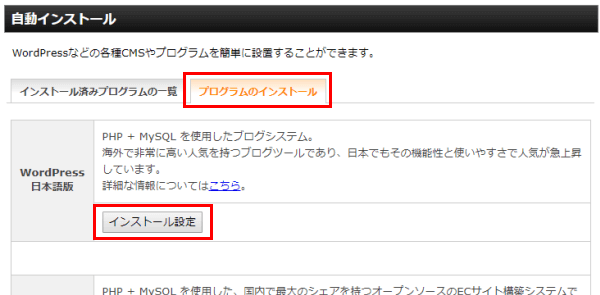
40.「プログラムのインストール」のタグをクリックし、WordPressの「インストール設定」をクリックします。

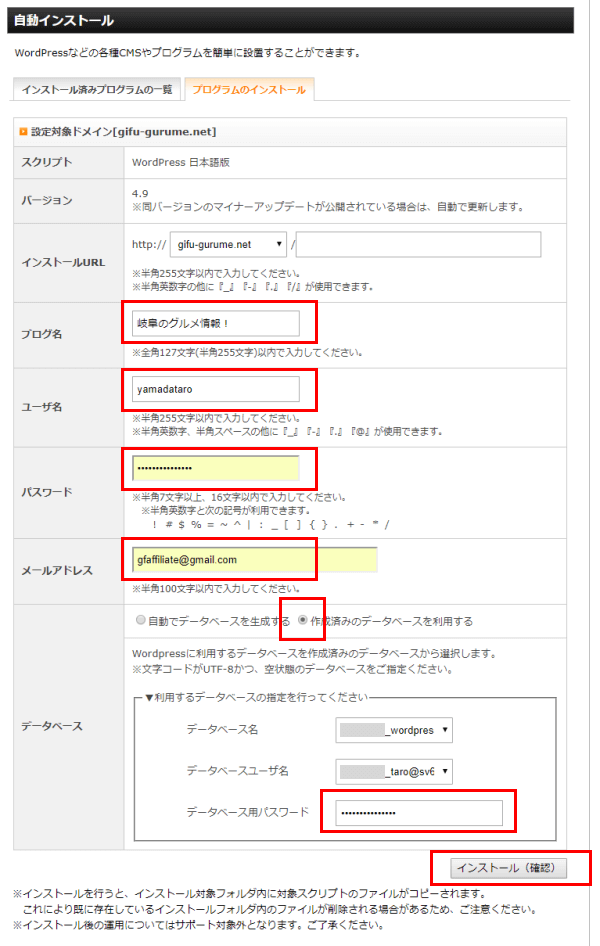
41.ブログ名など、必要な情報を入力します。
ブログ名:サイトの名前です
ユーザ名:WordPressの管理画面にログインするときに使います
パスワード:WordPressの管理画面にログインするときに使います
メールアドレス:WordPressからのお知らせを受け取るときに使われます
入力したら「作成済みのデータベースを利用する」にチェックを入れます。
「データベース用パスワード」に、「MySQLユーザ追加」で入力したパスワードを書き込み「インストール(確認)」をクリックします。

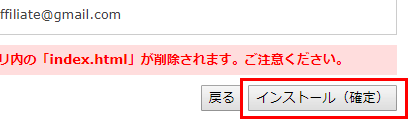
42.「インストール(確定)」をクリックします。

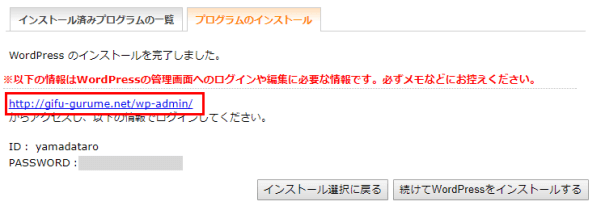
43.これで、サーバーにWordPressがインストールされました。
では、WordPressの管理画面を開いてみましょう。
表示されたページにあるURLをクリックしてください。
URLの下に記載されているIDとPASSWORDは、管理画面にログインするために必要なのでメモしておきましょう。

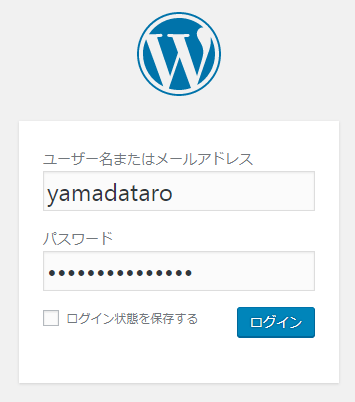
44.IDとPASSWORDを入力し、「ログイン」をクリックします。

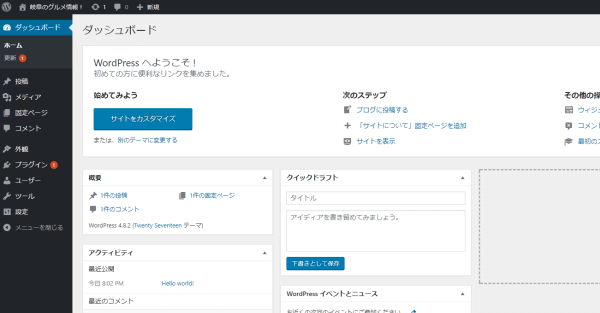
下の写真のようなWordPressの管理画面が開きます。
ここから、サイトのデザインを変えたり、記事を書いたりします。

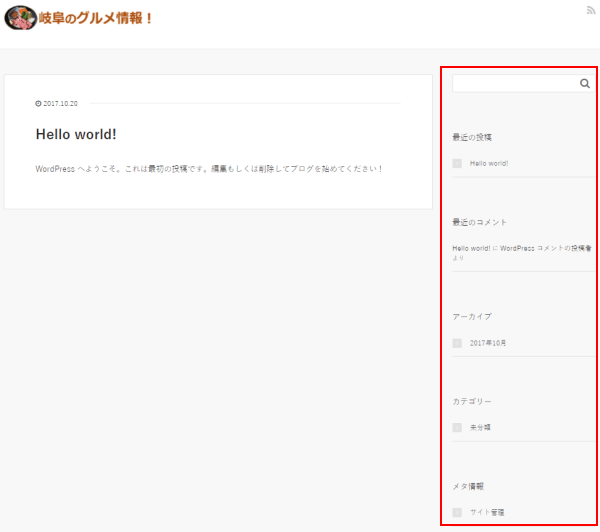
管理画面の左上のサイトタイトルをクリックすると、現在のサイトの様子が表示されます。
今は初期設定のデザインが適応されています。

これで、WordPressが使えるようになりました。
ここからは、サイトのデザインをアフィリエイトサイト向けに変更していきます。
ステップ4.サイトのデザインを変える
WordPressには「テーマ」という、サイトの全体的な色やサイドバーの位置、メニューの位置などを決めているものがあります。
テーマは、ネットで多くの個人や企業が公開しています。
このテーマを設定で変更すると、サイトのデザインがあっという間に変わります。
デザインを「着せ替える」というとイメージしやすいかもしれません。
テーマを変更して、サイトのデザインをアフィリエイトサイト向けにしましょう。
WordPressの細かい初期設定や、サイドバーの調整方法もここで説明します。
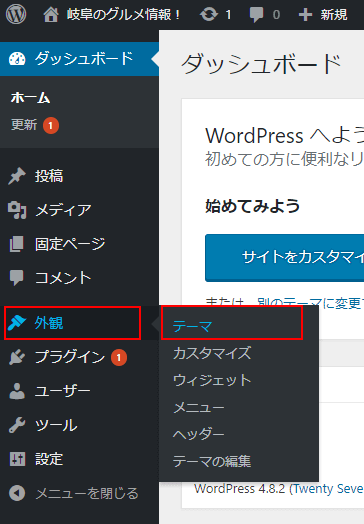
45.WordPress管理画面の左メニューの「外観」の「テーマ」をクリックします。

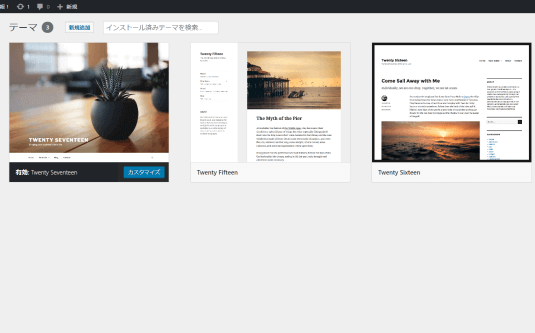
46.最初からWordPressに用意されているテーマが表示されます。
今は、一番左のテーマが使用されています。

ここにあるテーマを使っても良いですが、今回は、初心者に使いやすくてデザインも良いテーマ「Xeory Base」の適応方法を説明します(無料です)。
他のおすすめテンプレート
多くのアフィリエイターさんが使っている有料テンプレートに【賢威】![]() があります。
があります。
賢威は、SEO(サイトを検索結果の上位に表示して、アクセスの増加を狙う手法)に強いと評判のテンプレートです。
価格は24,800円(税込)と高めですが、最初から気合を入れてサイトを作りたい方は使ってみてください。
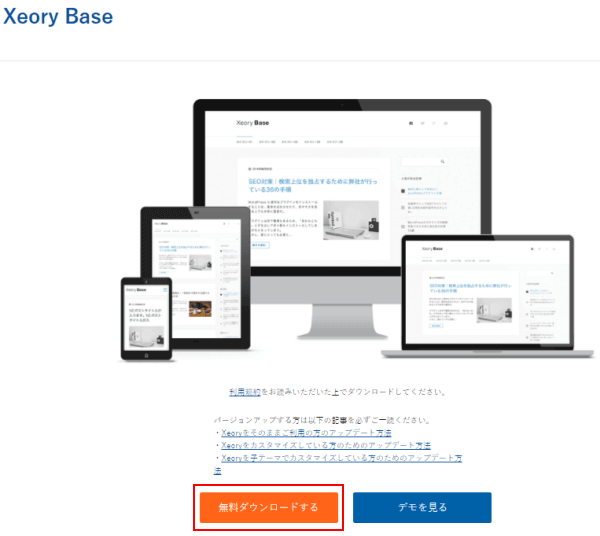
47.下記のURLをクリックして、Xeory Baseのダウンロードページを開きます。
>>Xeory Base
48.「無料ダウンロードする」をクリックします。

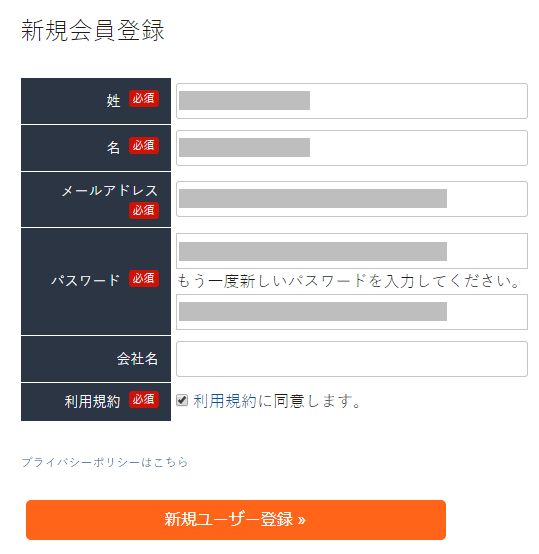
49.ダウンロードには会員登録が必要です。
登録情報を入力し、「新規ユーザー登録」をクリックします。

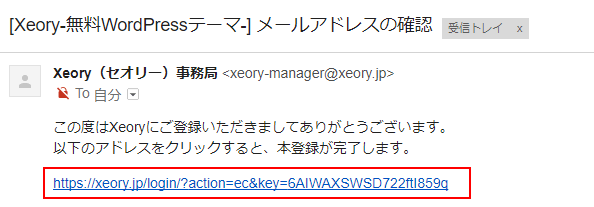
50.入力したメールアドレスにメールが届きます。
そこに書いてあるURLをクリックします。

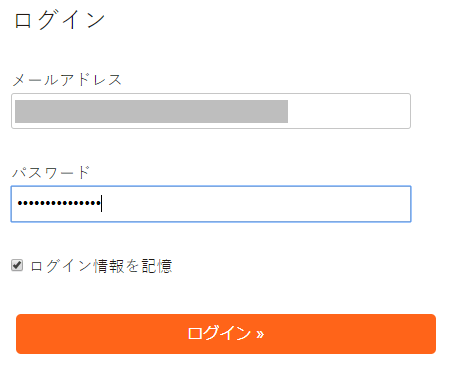
51.会員登録で入力したメールアドレスとパスワードを入力し、「ログイン >>」をクリックします。

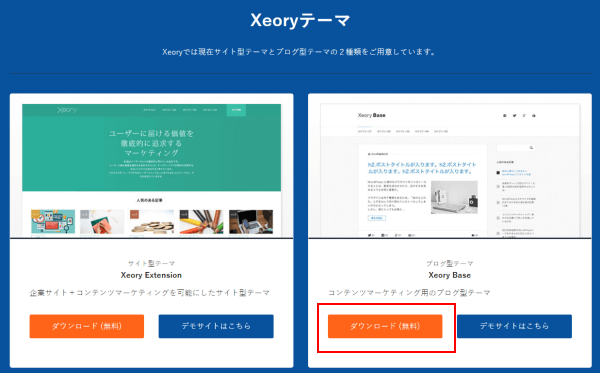
52.Xeory Baseの「ダウンロード(無料)」をクリックします。

53.再度、「無料ダウンロードする」をクリックします。

54.「xeory_base.zip」というファイルがダウンロードされます。

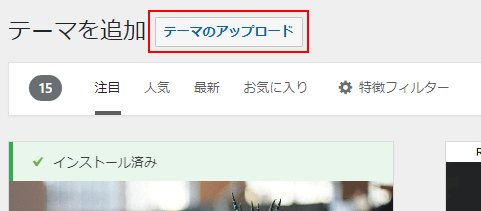
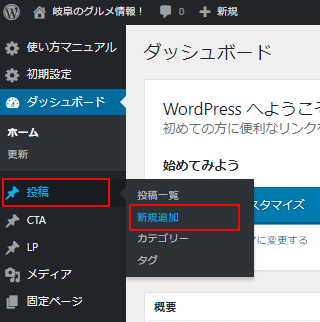
55.WordPress管理画面の「新規追加」をクリックします。

56.「テーマのアップロード」をクリックします。

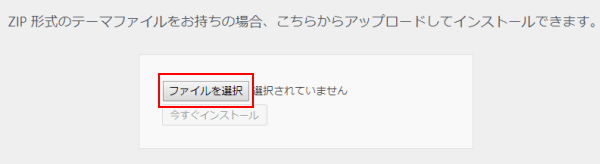
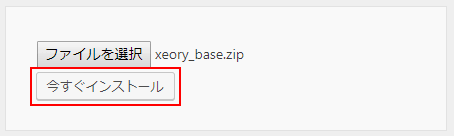
57.「ファイルを選択」をクリックします。

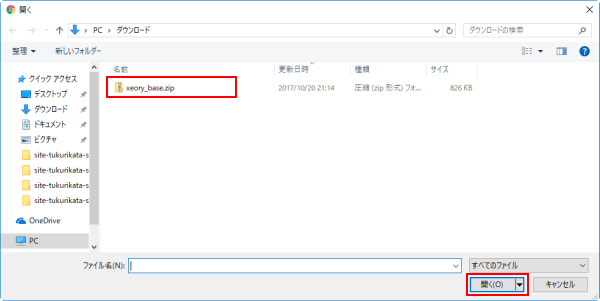
58.「xeory_base.zip」を選択し、「開く」をクリックします。

59.「今すぐインストール」をクリックします。

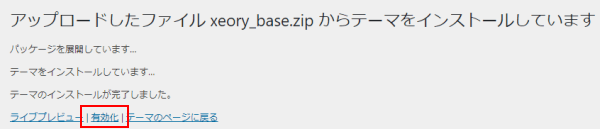
60.「有効化」をクリックします。

61.これで、サイトのデザインが変更されました。
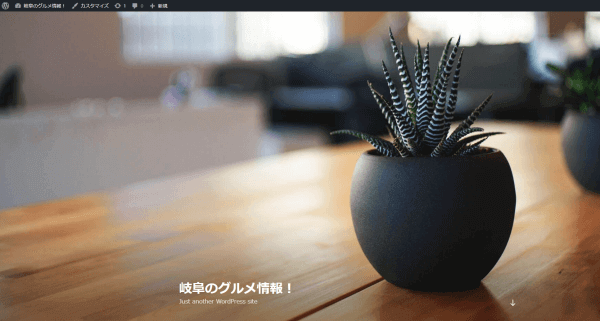
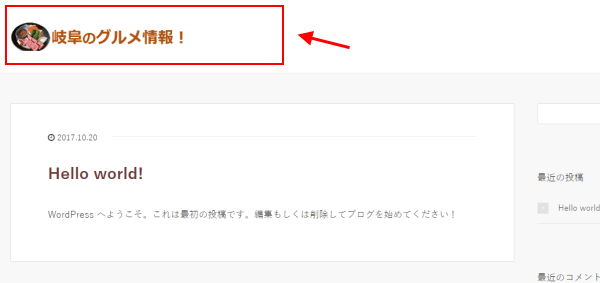
サイトを開くと、このような画面になっているはずです。

サイトのロゴを設定する
62.サイト全体のデザインが変更できたら、次はロゴを表示しましょう。

ここの画像は、訪問者にサイトの印象を伝えるためにとても重要です。
サイトのテーマが一発で分かるような画像にしましょう。
画像は、フリーの素材をネットで探したり、できる人は自分で作って用意してください。
サイズは「横:300px 縦:30px」がおすすめです。
プロが作ったようなバナー画像を簡単に作れる「バナープラス」というツールもあります。
キレイな画像を作りたい方は使ってみてください。
プロのアフィリエイターも利用している本格的なツールです。
![]()
また、ネットで外注して、他の人に作ってもらうという手もあります。
「ココナラ」というサイトなら、500円で作ってくれるのでおすすめです。
![]()
以下の記事で、実際の依頼のやりとりや、おすすめ出品者様を紹介しています。
依頼の際の参考にどうぞ!
63.用意した画像を表示する設定をします。
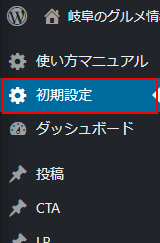
左メニューの「初期設定」をクリックします。

64.「画像ロゴ」を選択し、「画像をアップロードする」をクリックします。

65.「ファイルを選択」をクリックします。

66.用意した画像を選択し、「開く」をクリックします。

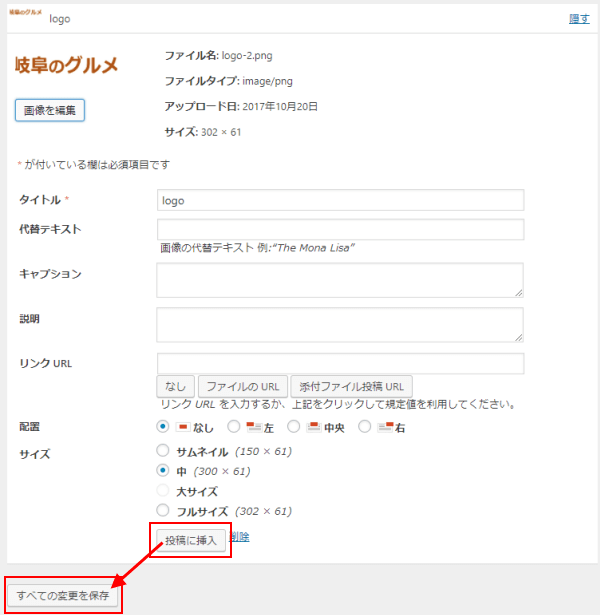
67.「投稿に挿入」をクリックし、「すべての変更を保存」をクリックします。

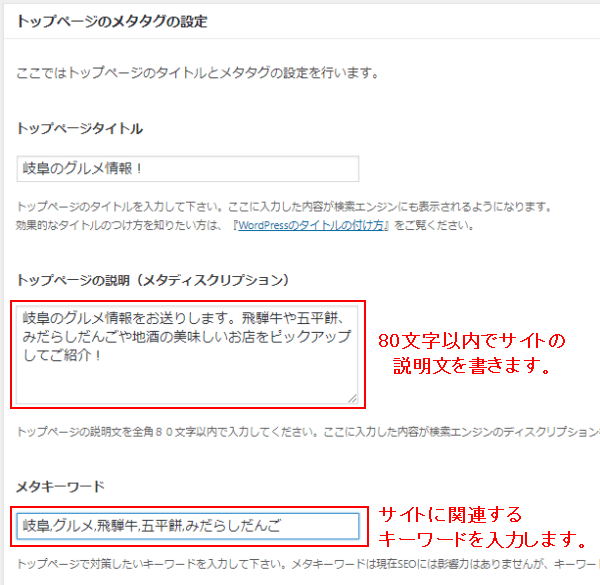
68.一緒に、サイトの初期設定を終わらせてしまいましょう。
同じページの「トップページの説明」に、サイトの説明文を書きます(80文字以内が目安)。
また、メタキーワードに、サイトに関連するキーワードを入力します。
キーワードは「,」で区切って入力してください。
いくつ入力しても良いです。

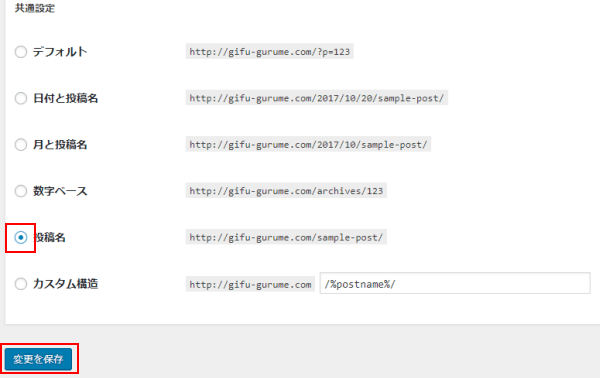
69.ページ下の「投稿名」を選択し、「変更を保存」をクリックします。
これで、ロゴの表示と初期設定が完了しました。

サイドバーを整理する
70.次に、サイドバー(ページの右側にあるメニュー)を整理します。

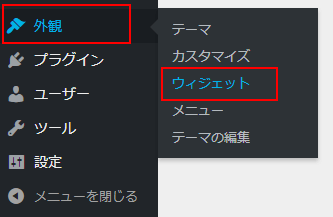
71.WordPress管理画面の左メニューの「外観」の「ウィジェット」をクリックします。

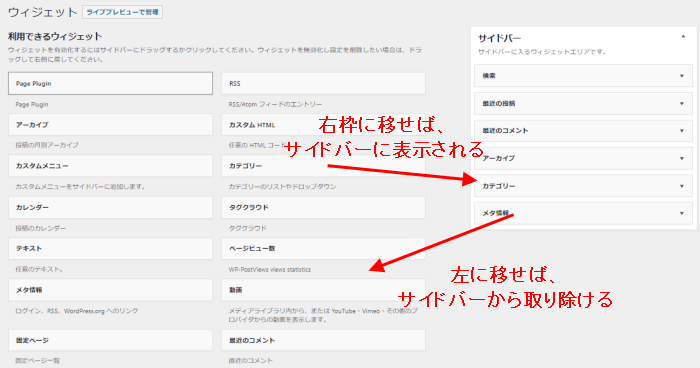
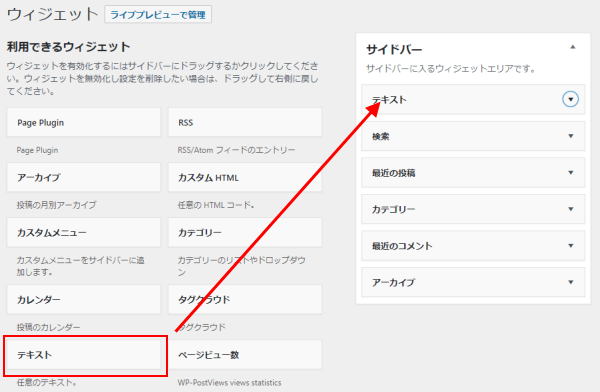
72.右側の枠にあるのが、現在サイトに表示されているメニューです。
この枠の中に、表示したい項目を移すと、サイトに表示されるようになります。
サイトに欲しい項目を入れていきましょう。

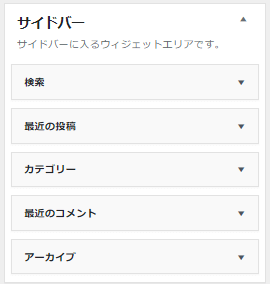
73.下記の画像のようにすると、見やすくなると思います。
サイドバー調整の参考にしてください。

これで、おおまかなサイトのデザイン変更ができました。
次はいよいよ記事の作成に入ります。
5.記事を書く
WordPressでは、難しいプログラム言語などを覚える必要はありません。
記事の作成画面で、文章を書いたり、文字の大きさを変えたり、画像を挿入したりを直感的に操作できます。
74.WordPress管理画面の左メニューの「投稿」の「新規追加」をクリックします。

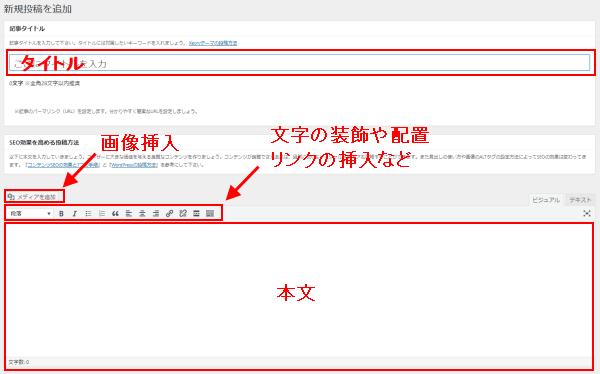
75.記事の作成画面が表示されます。

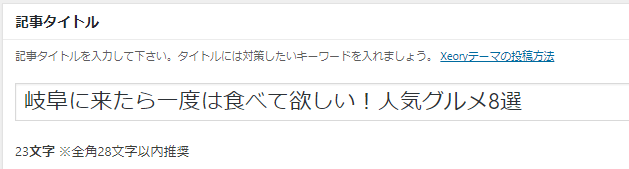
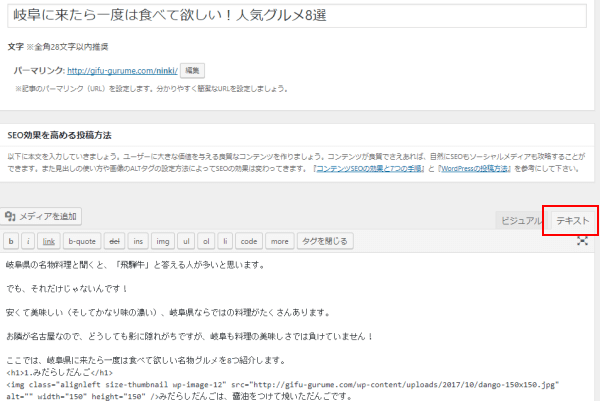
76.まずは記事のタイトルを入力します。全角28文字以内がおすすめです。

77.ページのURLを変更します。「編集」をクリックし、好きな文字を入力してください。

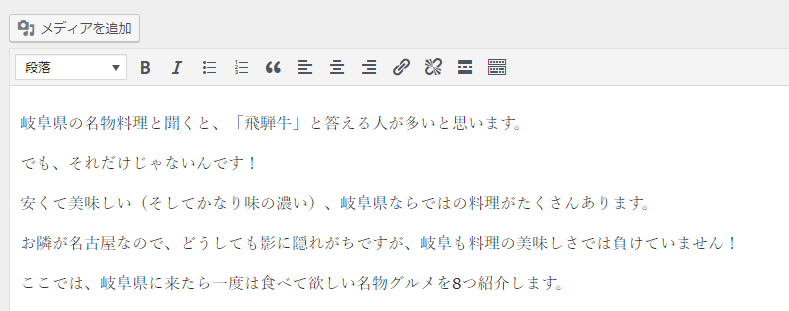
78.記事の本文を書きます。

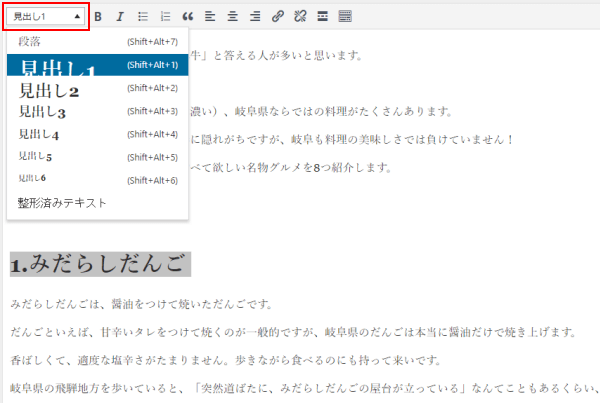
79.記事を読みやすくするために、見出しを入れましょう。
見出しにしたい文章を選択し、「見出し」をクリックすると、文字が大きくなります。

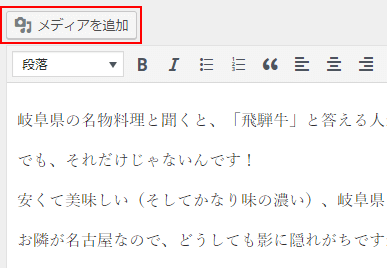
80.記事を見やすくするために、画像を入れましょう。
「メディアを追加」をクリックします。

81.「ファイルを選択」をクリックします。

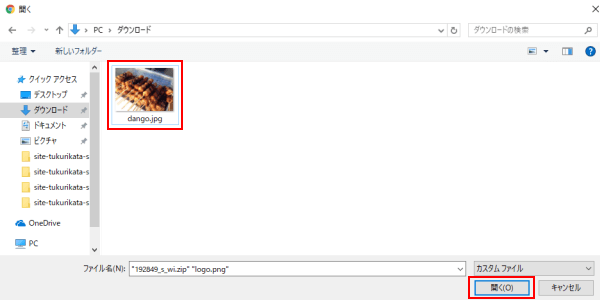
82.入れたい画像を選択し、「開く」をクリックします。

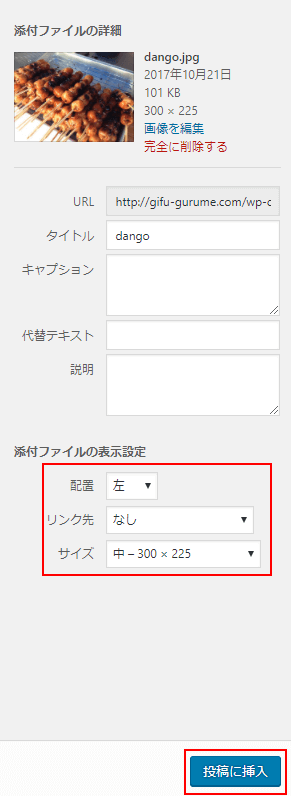
83.画像の表示方法を設定できます。
配置:画像をどの位置に表示するかを設定できます。
リンク先:画像をクリックしたときに、他のページにとばす設定ができます。
サイズ:画像の大きさを変えられます。
設定が完了したら「投稿に挿入」をクリックします。

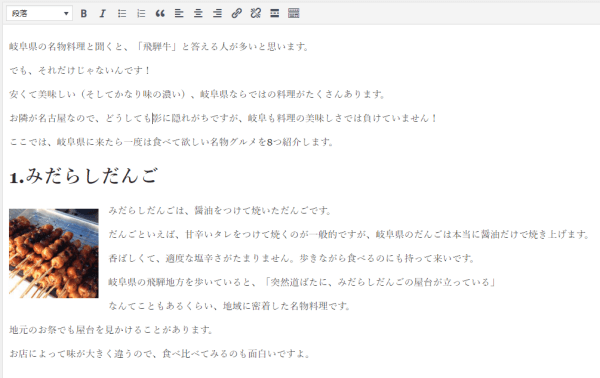
84.画像が挿入されました。

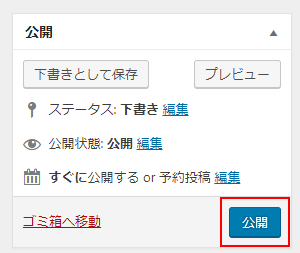
85.記事が書けたら、右メニューの「公開」をクリックします。
これで、サイトに記事が公開されます。

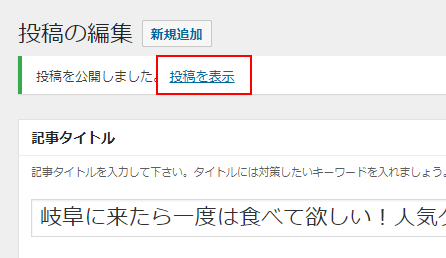
86.「投稿を表示」をクリックすると、今書いた記事を見られます。

87.これで、WordPressでのサイトの形が完成しました。

最後に、サイトにアフィリエイト広告を貼る方法を説明します。
ステップ6.広告を貼る
アフィリエイトサイトに欠かせないのが広告です。
広告にはさまざまな種類がありますが、一般的なのはサイトの訪問者が、貼った広告先の販売サイトで商品を買ってくれれば、自分に報酬が入る広告です。
広告を貼るには、ASP(アフィリエイトサービスプロバイダー)を利用します。
ASPとは、サイトの運営者と広告を出したい企業との仲介をしてくれるサービス会社です。
今回はASPの最大手である「A8.net(エーハチネット)」を使って広告をサイトに貼ってみましょう。
登録が必要ですが、誰でも無料で利用できます。
88.下記のURLをクリックしてA8.netのサイトを開きます。
>>A8.net![]()
89.「無料登録でアフィリエイトを始める!」をクリックします。

90.「メールアドレス」と「メールアドレス確認用」の欄にメールアドレスを入力します。
その後、「私はロボットではありません」にチェックをいれます。

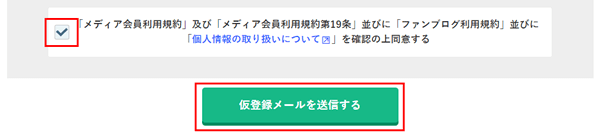
91.「メディア会員利用~」にチェックをいれて「仮登録メールを送信する」をクリックします。

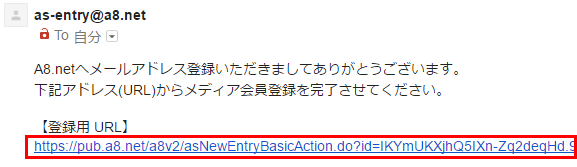
92.A8.netからあなたのメールボックスにメールが届きます。
メールに記載されているURLをクリックします。

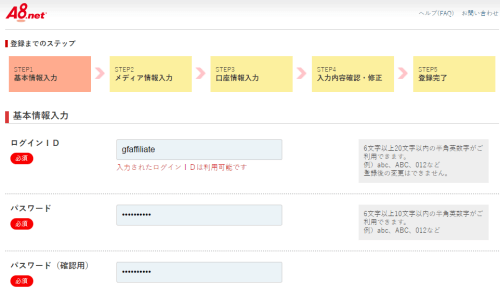
93.会員登録情報の入力画面が開きます。
各項目に入力してください。

ログインID:A8.netの管理画面にログインするときに使用します。
パスワード:A8.netの管理画面にログインするときに使用します。
パスワード(確認用):パスワードをもう一度入力してください。
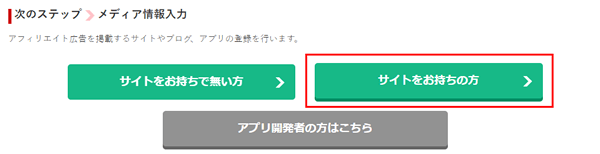
94.入力ができたら「サイトをお持ちの方」をクリックします。

95.続けて、会員登録情報を入力していきます。入力できたら「口座情報を登録する」をクリックします。

サイト名:あなたのサイトの名前を入力してください。
サイトURL:あなたのサイトのURL入力してください。
サイトカテゴリ:あなたのサイトで扱っている情報に一番近いものを選んでください。分からなければ「ニュース」を選ぶと良いでしょう。
運営媒体:「webサイト・ブログ」にチェックを入れてください。
サイト開設日:サイトを立ち上げた月を選択してください。
月間訪問者数(延べ):1ヶ月間のサイトの訪問者数を選択してください。サイトを立ち上げたばかりならば「5以下」を選択してください。
月間ページビュー数:1ヶ月間のサイトのページビュー数を選択してください。サイトを立ち上げたばかりならば「100以下」を選択してください。
サイト紹介文:100文字以内でサイトの紹介をしてください。
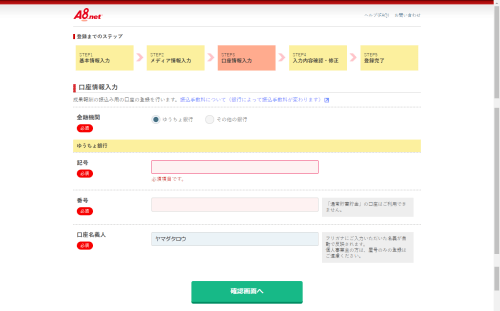
96.続けて、口座情報を入力していきます。ここに入力した口座に、報酬が入金されます。

入力が終わったら「確認画面へ」をクリックしてください。
その後、入力した内容を確認し、登録完了ボタンをクリックすると登録が完了します。
サイトに貼る広告を探す
登録できたら、次はサイトに貼りたい広告を探します。
自分のサイトに貼り付けたら良く売れそうな商品・サービスの広告を見つけましょう。
広告を掲載するには、広告主の企業と「提携」をする必要があります。
と言っても、特にメールでのやりとりなどは必要なく、クリック一つで簡単に提携できます。
広告を探す手順はA8.netのサポートページを参考にしてください。
>>【A8.net】A8.netにようこそ!まずは広告を貼ってみよう
次のステップに進む前に、貼りたい広告を用意しておいてください。
A8.netに目当ての広告がなければ、他のASPから探してみてください
ASPは、A8.netの他にもたくさんあり、それぞれ得意とする広告のジャンルや、アフィリエイターへの対応が違います。
自分のサイトに合ったASPを探してみてください。
複数のASPを同時に利用してもOKです。
私のおすすめは、アクセストレードとafbというASPです。
どちらも取り扱っている広告の数が多く、目当ての広告を探しやすいでしょう。
こちらの記事も参考にどうぞ
>>おすすめのASP8社!これだけは登録しておきたい初心者向けASP
>>報酬が発生しやすい!ゲーム系の広告を扱っているASP11社
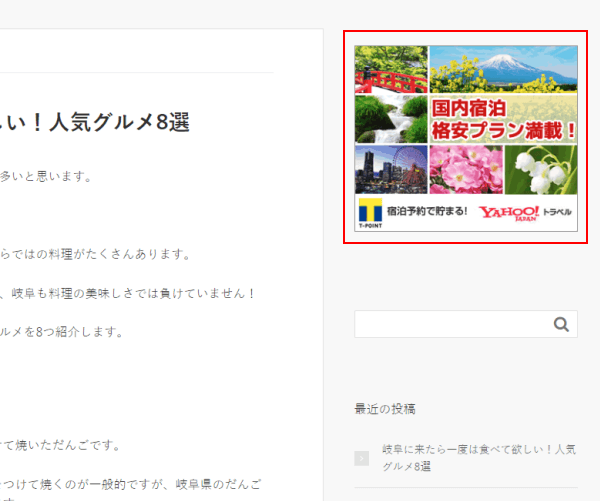
サイドバーに広告を貼る
サイドバーに広告を貼り付ける方法を説明します。
ページの右上などに貼ると効果が高いです。

97.WordPress管理画面の「外観」の「ウィジェット」をクリックします。

98.左にある「テキスト」を、右枠に移動させます。
広告を貼りたい場所に移動させてください。

99.「▼」をクリックして項目を開き、「テキスト」をクリックします。
そこに、A8.netで取得した広告のコードを貼り付け、「保存」をクリックします。
これで、サイトのサイドバーに広告を貼ることができました。

記事の中に広告を貼る
記事の中に広告を貼る方法を説明します。
記事に関連する広告を貼ると効果が高いです。

100.WordPress管理画面の記事作成画面を開きます。
「テキスト」をクリックしてください。

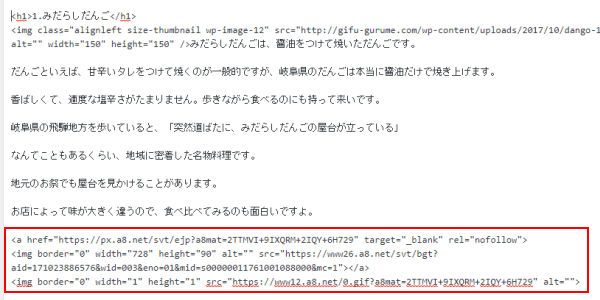
101.広告を貼りたい位置に、A8.netで取得した広告のコードを貼り付けます。

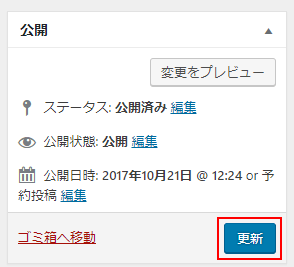
102.右メニューの「更新」をクリックします。
これで、記事の中に広告を貼ることができました。

どんな広告を貼れば、より訪問者が広告から商品を買ってくれるのか、いろいろ試してみてください。
アフィリエイトサイト作りお疲れさまでした!でも本番はこれからです!
アフィリエイトサイト作りの説明は以上です!お疲れ様でした!
でも、サイトを立ち上げても、商品が売れなければ報酬は発生しません。
当サイトでは、アフィリエイト初心者向けの情報もまとめて公開しています。
「早くアフィリエイトで儲けたい!」という方は下記の記事も読んでみてください。
>>アフィリエイト記事を量産する方法!100記事を1ヶ月で作れるかも
>>アフィリエイト記事の文字数は1記事2000文字くらいがおすすめ!文字が多いだけだと悪影響も?
>>アフィリエイトの記事テンプレートを公開!初心者でも簡単に記事作成







大変有益なブログの書き方、ワードプレスの導入の方法など拝読させていただきました。今月中にインストールを終了する予定です。昨日、メールslmf18にわたしの心境を送信させて頂きました。どうぞよろしくお願いいたします。
ランディングページのASP社を知りたいのですが、ブログに貼るASPとは違うのでしょうか?