
ブログ記事のトップにアイキャッチ画像を入れるとき、「どんなサイズが最適なのか」気になったことがあると思います。
できればかっこよく見えて、見やすいサイズで作りたいですよね。
私がおすすめするのは、「16:9」の長さの比率で画像を作ることです。
ここでは、その比率をおすすめする理由と、具体的なサイズの出し方を解説しています。
「16:9」は私たちの生活に馴染みの深いサイズ!
「縦:横=16:9」の比率は、人がもっとも安定した美しいと感じる「黄金比」と呼ばれる比率に近い数値です。
この比率に合わせて画像を作れば、感覚的にきれいに見えます。

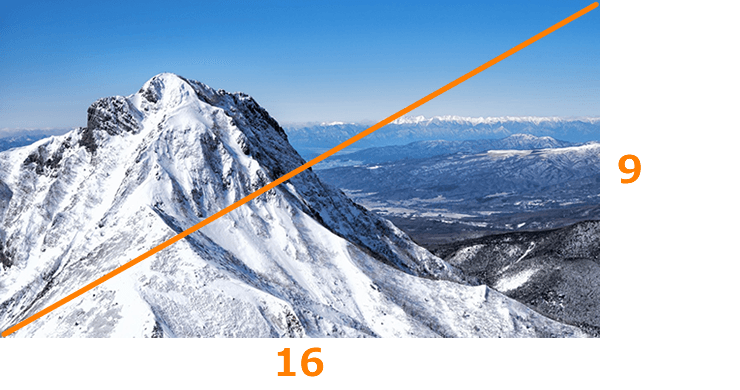
16:9の比率で作った画像
また、「16:9」はテレビや映画、パソコンの画面にも使われています。
私たちがほぼ毎日見る、生活に馴染みの深いサイズといえるでしょう。
デザインの面を考えると、この比率で画像を作るのがおすすめです。
アイキャッチ画像の幅は、記事の幅に合わせるのがおすすめ
画像の横の長さは、記事の幅に合わせると良いでしょう。
例えば、当サイトの記事の横幅は740ピクセルです。
そしてこれを「16:9」の比率に当てはめると、縦の長さは416ピクセルが最適となります。
なので、当サイトの場合は「横:740ピクセル、縦:416ピクセル」で作れば、見やすいアイキャッチ画像に仕上がります。
横幅は「Page Ruler」というツールで計測できます(Google Chromeを使っている人向け)。
>>Page Rulerの使い方
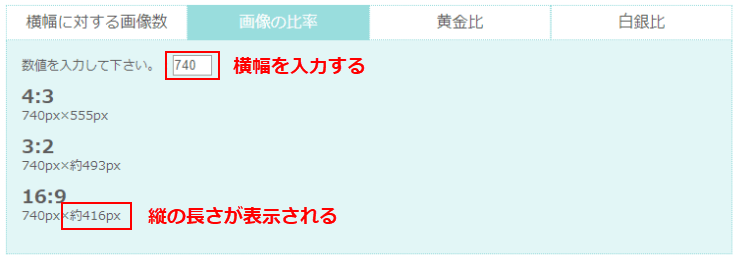
縦の長さは、こちらのツールで計算できます。
>>Web計。

web計。の使い方
ただ、この比率を重視すると、縦が長くなりすぎる場合があります。
そのときは長さを調整しましょう。
詳しくは次の項目で説明します。
縦のサイズが長過ぎると、スクロールが大変に!
アイキャッチ画像が縦長だと、文字を読み始めるまでのスクロールが大変になります。
読み手のストレスを少しでも軽減するために、縦に長すぎる画像は短くしましょう。
パソコンとスマホで見たときに、少しスクロールしてすぐ文章が見えるようなサイズにすると良いです。
ちなみに、当サイトでは「横740ピクセル:縦390ピクセル」にしています。
本来なら、縦は416ピクセルが良いのですが、それだと若干長い感じがしたので短くしました。
デザインと読みやすさのバランスをとって、妥協点を模索してみてください。
こちらの記事も参考にどうぞ
>>ブログ記事のアイキャッチ画像を作るコツ7つ!記事がグッと読まれやすくなる!
アイキャッチ画像を作るおすすめの方法
デザインにあまり自信がない方は、「バナープラス」というソフトを使うのがおすすめです。
ウェブライダーという、Webマーケティング業界で有名な会社が販売している商品です。
14,700円(税込)となかなか高額ですが、プロが作るような画像を簡単に作れます。
キレイなアイキャッチ画像を作りたい方は使ってみてください。
プロのアフィリエイターも利用している本格的なツールです。
![]()
また、ネットで外注して、他の人に作ってもらうという手もあります。
「ココナラ」というサイトなら、500円で作ってくれるのでおすすめです。
![]()
以下の記事で、実際の依頼のやりとりや、おすすめ出品者様を紹介しています。
依頼の際の参考にどうぞ!
ちなみに、私がアイキャッチ画像を作るときは「Fireworks(ファイアワークス)」という、Adobeのソフトを使っています。
ただ、このソフトはすでに販売が終了してしまいました……(個人的には、PhotoshopやIllustratorよりも便利だと思ってます)。
画像編集ソフトはいろいろあるので、自分にとって使いやすいソフトを使ってみてください。
こちらの記事も参考にどうぞ
>>ブログ記事のアイキャッチ画像を作るコツ7つ!記事がグッと読まれやすくなる!







[…] 説1(コチラのサイト)(Jinマニュアル) […]