「面接は第一印象でほぼ決まる」という言葉があるように、ブログの記事も、ファーストビューで評価が大きく左右されます。
かっこいいアイキャッチが一つあるだけで、記事の説得力がグッと増します。
極端な話、内容がボロクソでも、勢いで半分くらいは読まれるでしょう(実体験)。
ここでは、記事が読まれやすくなるアイキャッチ画像作りのポイントを7つ紹介します。
1.画像サイズは「16:9」比率で作る
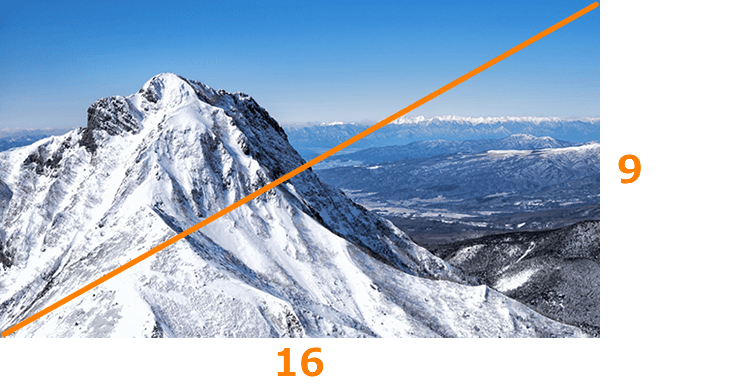
画像のサイズは「縦:横=16:9」の比率で作ると見やすくなります。
この比率は、テレビや映画、パソコンの画面にも使われている、私たちに馴染みの深いサイズです。
これに合わせて調整すれば、見やすい画像ができあがります。

画像の横の長さは、記事の幅に合わせると良いでしょう。
例えば、当サイトの記事の横幅は740ピクセルです。
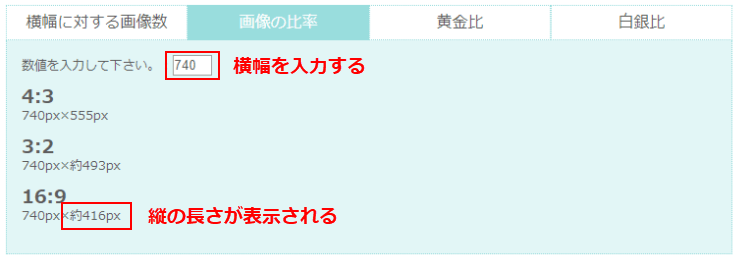
これを「16:9」の比率に当てはめると、縦の長さは416ピクセルになります。
なので、当サイトの場合は「横:740ピクセル、縦:416ピクセル」で作れば見やすいアイキャッチ画像に仕上がります。
横幅は「Page Ruler」というツールで計測できます(Google Chromeを使っている人向け)。
>>Page Rulerの使い方
縦の長さは、こちらのツールで計算できます。
>>Web計。

web計。の使い方
ただ、この比率を重視すると、縦が長くなりすぎる場合があります。
そのときは長さを調整しましょう。
詳しくは次の項目で説明します。
2.縦のサイズは長過ぎないようにする
アイキャッチ画像が縦長だと、文字を読み始めるまでのスクロールが大変になります。
読み手のストレスを少しでも軽減するために、縦に長すぎる画像は短くしましょう。
パソコンとスマホで見たときに、少しスクロールしてすぐ文章が見えるようなサイズにすると良いです。
ちなみに、当サイトでは「横740ピクセル:縦390ピクセル」にしています。
本来なら、縦は416ピクセルが良いのですが、それだと若干長い感じがしたので短くしました。
3.画像に一言コメントを入れる
画像の中に、「記事のタイトルで書ききれなかったアピールポイント」を書きましょう。
例えば、当記事では「アイキャッチ画像ひとつでどんな記事でも”読まれる”ように!?」と、読んでみたくなるようなキャッチコピーを入れてみました。
この記事を読めば、こんな素晴らしいことが起きるよ!と伝わることを書くと効果的です。
読み始めさせる後押しになります。
文字はできる限り見やすくしましょう。
私は、画像の上か下に、白抜き・枠付きの文字を書くことが多いです。
ただ、全部の記事に画像を入れるのは大変だと思います。
なので、よく読まれている記事や、売上につながりそうな記事にだけでも挿入するのが良いでしょう。
4.安っぽく感じる文字のフォントは避ける
たまに、「どこか説得力に欠けるアイキャッチ画像」を見かけます。
そういうとき、大抵は文字のフォントに問題があります。
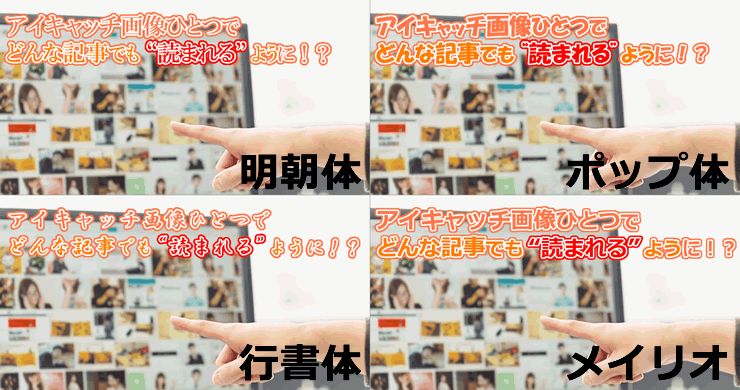
行書体や明朝体、ポップ体とついているフォントは、ちゃっちく見えやすいです(サイトや記事の雰囲気によります!)。
Windowsなら「メイリオ」、Macなら「ヒラギノ角ゴ」というフォントを使うのをおすすめします。
どんなサイトの雰囲気にも合いやすく、使いやすいフォントです。

フォントの比較
「どうも作りが安っぽくて記事も信用できなさそう」と思われないよう、フォントを工夫しましょう。
5.「思ってたのと違う!」と思われる画像を使わない
訪問者に誤解を与える画像は使わないようにしましょう。
例えば、「おすすめの缶ビール」を紹介するアイキャッチ画像に、「瓶ビール」の画像を載せるなどです。
「あれ?缶ビールを探してたのに……思ったのと違った」と思われて直帰されるおそれがあります。
「このアイキャッチ画像にした場合、読んでくれなくなる人がいないかどうか」を念頭に置いて写真を選びましょう。
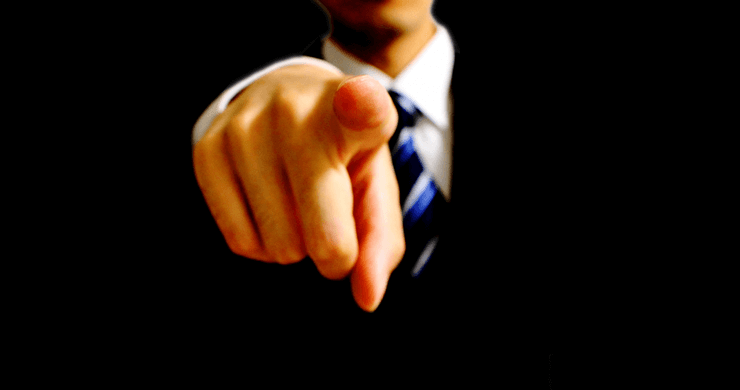
6.黒色が多過ぎる画像は避ける

このような画像は、刺激が強すぎて、怪しく感じる人もいます
ページを開いていきなり黒い画像があると、「なんか詐欺サイトみたいで危なそう」と思われるおそれがあります。
訪問者の不安を煽って読んでもらう目的かもしれませんが、見る側からしたら、怪しさが増すだけです。
ページの途中で使うには良いかもしれませんが、サイトの印象を左右するファーストビューでは使うのを避けたほうが良いです。
7.外国人の画像は避ける
正直、これは個人的な主観もあるかもしれませんが、外国人が映ってる画像をむやみに使うと、記事が胡散臭くなります(差別しているつもりはないです……)。
日頃、馴染みのない外国人の写真が使われることで、記事からもどこか他人事のような印象を感じてしまうんですね。
英語や海外旅行などを扱っている記事に使うのは良いです。
でも、外国人の写真を使う理由がない場合は、避けたほうが無難です。
すごいアイキャッチ画像を作る方法
デザインにあまり自信がない方は、「バナープラス」というソフトを使うのがおすすめです。
ウェブライダーという、Webマーケティング業界で有名な会社が販売している商品です。
14,700円(税込)となかなか高額ですが、プロが作るような画像を簡単に作れます。
キレイなアイキャッチ画像を作りたい方は使ってみてください。
プロのアフィリエイターも利用している本格的なツールです。
![]()
また、ネットで外注して、他の人に作ってもらうという手もあります。
「ココナラ」というサイトなら、500円で作ってくれるのでおすすめです。
![]()
以下の記事で、実際の依頼のやりとりや、おすすめ出品者様を紹介しています。
依頼の際の参考にどうぞ!
ちなみに、私がアイキャッチ画像を作るときは「Fireworks(ファイアワークス)」という、Adobeのソフトを使っています。
ただ、このソフトはすでに販売が終了してしまいました……(個人的には、PhotoshopやIllustratorよりも便利だと思ってます)。
画像編集ソフトはいろいろあるので、自分にとって使いやすいソフトを使ってみてください。